Error: API requests are being delayed for this account. New posts will not be retrieved.
Log in as an administrator and view the Instagram Feed settings page for more details.
Error: API requests are being delayed for this account. New posts will not be retrieved.
Log in as an administrator and view the Instagram Feed settings page for more details.
Improving the copy in the close modal and post notices - 2023 edition. Don't tell someone to read the manual. A boolean indicating browser cache. A string containing a type of content when sending MIME content to the server.Default is "application/x-www-form-urlencoded; charset=UTF-8". I'm a (full-stack) web and app developer with more than 5 years' experience programming for the web using HTML, CSS, Sass, JavaScript, and PHP. The trouble is that you can not return a value from an asynchronous call, like an AJAX request, and expect it to work. The reason is that the code No. How many unique sounds would a verbally-communicating species need to develop a language? The jQuery $.ajax() function is used to perform an asynchronous HTTP request. DISCLOSURE: Get monthly updates about new articles, cheatsheets, and tricks. Should I (still) use UTC for all my servers? If I had to guess, you post, and the response returned is a JSON object. page - the DOM. Also. Thanks! Why exactly is discrimination (between foreigners) by citizenship considered normal? There are several issues with the design. Even one of the available solutions is to modify our function to accept callback, we are focusing on better solution called deferred objects / promises as this works fine with third party code and able to deal with many callbacks. The ajax() method returns an object of jQuery XMLHttpRequest. To learn more, see our tips on writing great answers. In Rust, Why does integer overflow sometimes cause compilation error or runtime error? Youll be auto redirected in 1 second. url: 'https://www.exmple.com/test.php', Since there is no return value in the check_username function itself (only in the embedded success handler function), check_username returns undefined which is a falsey value, thus you think it's always returning false. Allow the request to be successful only if the response has changed since the last request.  That means the function returns before the request has completed. Hi Sir, I understand this is good for limit or knows number of checkboxes, But my datatabl will or may return more records including checkboxes and i need to capture it dynamically. In some cases, having an asynchronous call is not requirement. There are many ways to get jQuery AJAX response. I am sharing with you two common approaches: First: use async=false and within function return a request. Is RAM wiped before use in another LXC container? A data to be sent to the server. DONT DO IT because at all this is really bad user A Boolean indicating whether to trigger a global Ajax request handler or not. will simplify your code. If you need to reprint, please indicate the site URL or the original address.Any question please contact:yoyou2525@163.com. To fix this, improve the code: So now were still calling the /product page on the server, but our code now properly handles the wait time for the server to respond. Understand that English isn't everyone's first language so be lenient of bad
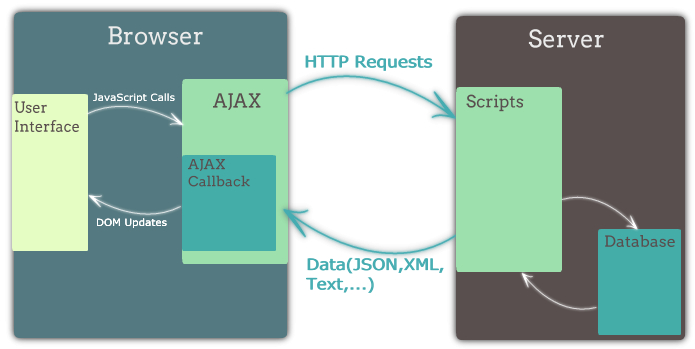
The A in AJAX stands for asynchronous. using wait (bash posix) and fail if one process fails in a script. When not coding or writing for the web, she enjoys reading philosophy books, taking long walks, and appreciating good food. Can you travel around the world by ferries with a car? the method checkusernameavailable never returns any In standard tuning, does guitar string 6 produce E3 or E2? I'm not sure how to get the data returned to the ajax function back to the caller. To prepare your code for their eventual removal, use jqXHR.done (), jqXHR.fail (), and jqXHR.always () instead. Returning true or false from the success handler function does nothing. Do you observe increased relevance of Related Questions with our Machine jquery - return value using ajax result on success. Every AJAX method of jQuery already returns a promise which you can just return from your function and the calling code decides how to attach the callbacks: So now based on the above example, suppose we have the following bad code: This code has theasynchronous issue. bp-loader.php: buddypress () The main function responsible for returning the one true BuddyBoss Instance to functions everywhere. I am trying to assign an ajax response to a variable. How did FOCAL convert strings to a number? How to call jQuery function with JavaScript function?
That means the function returns before the request has completed. Hi Sir, I understand this is good for limit or knows number of checkboxes, But my datatabl will or may return more records including checkboxes and i need to capture it dynamically. In some cases, having an asynchronous call is not requirement. There are many ways to get jQuery AJAX response. I am sharing with you two common approaches: First: use async=false and within function return a request. Is RAM wiped before use in another LXC container? A data to be sent to the server. DONT DO IT because at all this is really bad user A Boolean indicating whether to trigger a global Ajax request handler or not. will simplify your code. If you need to reprint, please indicate the site URL or the original address.Any question please contact:yoyou2525@163.com. To fix this, improve the code: So now were still calling the /product page on the server, but our code now properly handles the wait time for the server to respond. Understand that English isn't everyone's first language so be lenient of bad
The A in AJAX stands for asynchronous. using wait (bash posix) and fail if one process fails in a script. When not coding or writing for the web, she enjoys reading philosophy books, taking long walks, and appreciating good food. Can you travel around the world by ferries with a car? the method checkusernameavailable never returns any In standard tuning, does guitar string 6 produce E3 or E2? I'm not sure how to get the data returned to the ajax function back to the caller. To prepare your code for their eventual removal, use jqXHR.done (), jqXHR.fail (), and jqXHR.always () instead. Returning true or false from the success handler function does nothing. Do you observe increased relevance of Related Questions with our Machine jquery - return value using ajax result on success. Every AJAX method of jQuery already returns a promise which you can just return from your function and the calling code decides how to attach the callbacks: So now based on the above example, suppose we have the following bad code: This code has theasynchronous issue. bp-loader.php: buddypress () The main function responsible for returning the one true BuddyBoss Instance to functions everywhere. I am trying to assign an ajax response to a variable. How did FOCAL convert strings to a number? How to call jQuery function with JavaScript function?  $.ajax() doesnt freeze the code while it waits for the /product page to delete your product on your server as well as immediately returns a jQuery AJAX Deferred object. If you found this tutorial helpful then don't forget to share. When the response is received, you then handle that response in function associated with the success callback of $.ajax. You need to do the following: The method fires the AJAX async method that posts to check.php. Add async: false to your attributes list. This forces the javascript thread to wait until the return value is retrieved before moving on. Obvious
$.ajax() doesnt freeze the code while it waits for the /product page to delete your product on your server as well as immediately returns a jQuery AJAX Deferred object. If you found this tutorial helpful then don't forget to share. When the response is received, you then handle that response in function associated with the success callback of $.ajax. You need to do the following: The method fires the AJAX async method that posts to check.php. Add async: false to your attributes list. This forces the javascript thread to wait until the return value is retrieved before moving on. Obvious  The following example sends http POST request to the server. This approach should catch most user entry validation. Let's see how to send http requests using $.ajax() (or jQuery.ajax()) method. A string containing the URL to which the request is sent. It allows you to perform Ajax requests with a lot of control over how the request is sent to the server and how the response is processed. On Error I want the Model form to keep open Until User fix the errors. ), not just the success callback, because that won't help us help you with much. 20 Bay Street, 11th Floor Toronto, Ontario, Canada M5J 2N8
A boolean value indicating whether a request is a cross-domain. Why does my getColor function always return false? $.ajax () can be used to send http GET, POST, PUT, DELETE etc. Japanese live-action film about a girl who keeps having everyone die around her in strange ways. For example, we want to specify what should happen in case an Ajax call fails or we need to perform an Ajax request but its result is only needed if retrieved within a certain amount of time. It means receiving the response is taken out of the normal execution flow. Split a CSV file based on second column value. To deal with it, you can either make the AJAX call synchronous or restructure code. Means outputfromserver Zeroth value is 1 , 2nd element is 2 , -----so on.
The following example sends http POST request to the server. This approach should catch most user entry validation. Let's see how to send http requests using $.ajax() (or jQuery.ajax()) method. A string containing the URL to which the request is sent. It allows you to perform Ajax requests with a lot of control over how the request is sent to the server and how the response is processed. On Error I want the Model form to keep open Until User fix the errors. ), not just the success callback, because that won't help us help you with much. 20 Bay Street, 11th Floor Toronto, Ontario, Canada M5J 2N8
A boolean value indicating whether a request is a cross-domain. Why does my getColor function always return false? $.ajax () can be used to send http GET, POST, PUT, DELETE etc. Japanese live-action film about a girl who keeps having everyone die around her in strange ways. For example, we want to specify what should happen in case an Ajax call fails or we need to perform an Ajax request but its result is only needed if retrieved within a certain amount of time. It means receiving the response is taken out of the normal execution flow. Split a CSV file based on second column value. To deal with it, you can either make the AJAX call synchronous or restructure code. Means outputfromserver Zeroth value is 1 , 2nd element is 2 , -----so on.  also i need to pass it in array because in controller i am using foreach loop to modify record in db. Your edit buttons will have data- attribute that reflect the record. AJAX is common now a days. There are a lot of different options you can specify to bend $.ajax() to your needs. Set it false to make it synchronous.
also i need to pass it in array because in controller i am using foreach loop to modify record in db. Your edit buttons will have data- attribute that reflect the record. AJAX is common now a days. There are a lot of different options you can specify to bend $.ajax() to your needs. Set it false to make it synchronous.  In the list below you can find their names and their description sorted in alphabetic order: Thats a pretty long list, isnt it? Not really. AS Tech Solutions is an Android Apps and Web Design & Development company, offering the following services: Hey buddy SUP? Well start with a simple demo that reproduces the same code we developed in the previous article, but this time well adopt $.ajax(). Do you observe increased relevance of Related Questions with our Machine How much hissing should I tolerate from old cat getting used to new cat? The second parameter is options parameter in JSON format where we have specified callback function that will be executed when request succeeds. It would help to know what your AJAX request looks like. This is my AJAX call response which is in array format.
In the list below you can find their names and their description sorted in alphabetic order: Thats a pretty long list, isnt it? Not really. AS Tech Solutions is an Android Apps and Web Design & Development company, offering the following services: Hey buddy SUP? Well start with a simple demo that reproduces the same code we developed in the previous article, but this time well adopt $.ajax(). Do you observe increased relevance of Related Questions with our Machine How much hissing should I tolerate from old cat getting used to new cat? The second parameter is options parameter in JSON format where we have specified callback function that will be executed when request succeeds. It would help to know what your AJAX request looks like. This is my AJAX call response which is in array format.  You can convert the PHP array in JSON format with json_encode () function and return as a response. While using this site, you agree to have read and accepted our terms The code to achieve this goal is as follows: In the snippet above, I employed several of the properties listed above. I've searched high and low, but can't find what I'm doing wrong. 1 Answer. JQuery hasClass - why does it always return false in this case? application development and programming in various technologies & tools. You cannot use the values returned from the AJAX request until that request has completed. I recommend using $.ajax() and specifying the dataType as JSON, or using $.getJSON(). is good, the form will POST and the response shows an updated grid.
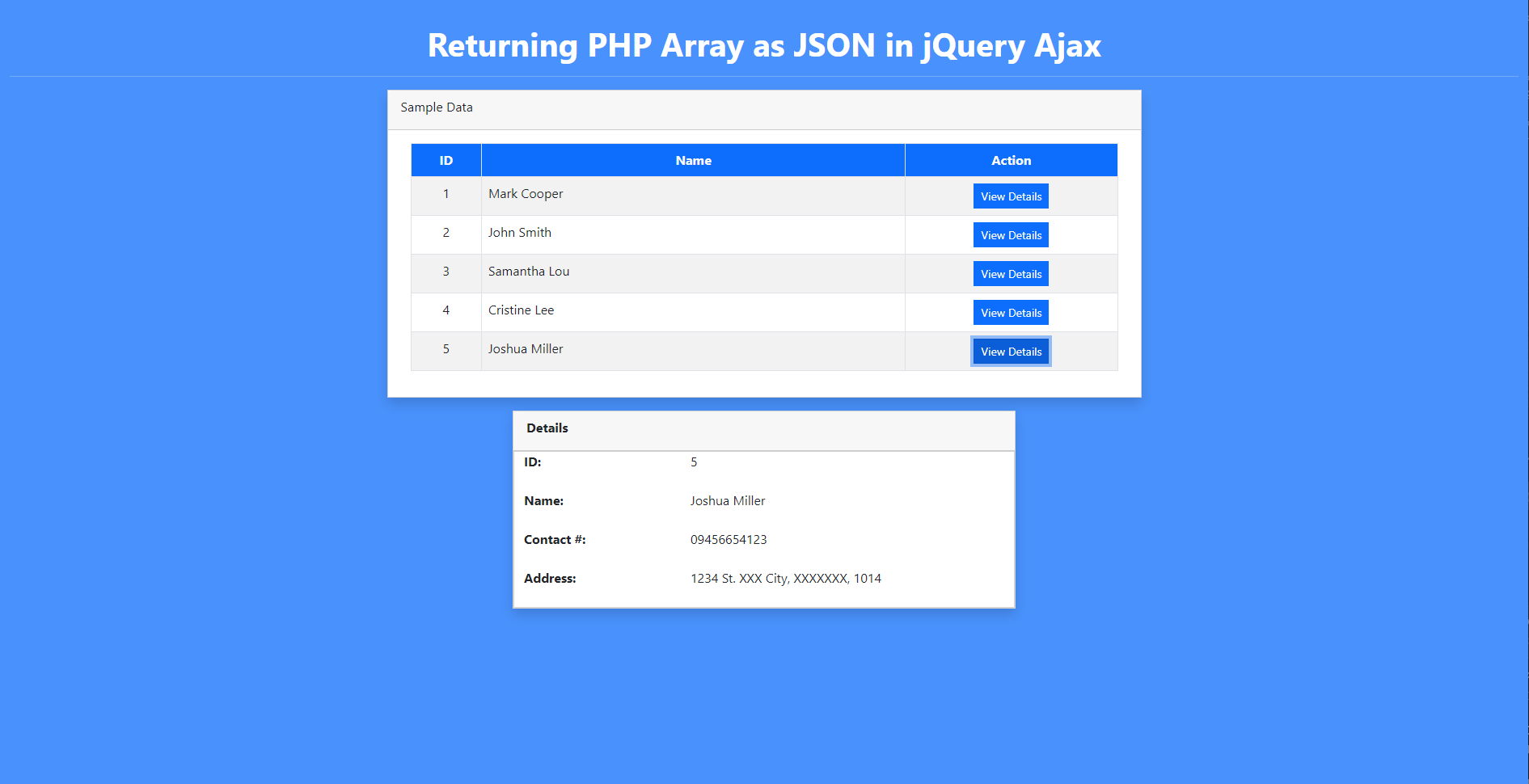
You can convert the PHP array in JSON format with json_encode () function and return as a response. While using this site, you agree to have read and accepted our terms The code to achieve this goal is as follows: In the snippet above, I employed several of the properties listed above. I've searched high and low, but can't find what I'm doing wrong. 1 Answer. JQuery hasClass - why does it always return false in this case? application development and programming in various technologies & tools. You cannot use the values returned from the AJAX request until that request has completed. I recommend using $.ajax() and specifying the dataType as JSON, or using $.getJSON(). is good, the form will POST and the response shows an updated grid.  I assume you have a list of records the user can edit. The client side validation will catch any validation errors. 'type': 'GET', part of the query string in the url. check_username returns long before the ajax call finishes and the success handler gets called. Now when I call the function from another function, and alert it's return value: it says 'undefined'. page becuase I want to update the grid to reflect the changes made by the user. Live demo http://jsfiddle.net/khalifah/4q3EJ/.
I assume you have a list of records the user can edit. The client side validation will catch any validation errors. 'type': 'GET', part of the query string in the url. check_username returns long before the ajax call finishes and the success handler gets called. Now when I call the function from another function, and alert it's return value: it says 'undefined'. page becuase I want to update the grid to reflect the changes made by the user. Live demo http://jsfiddle.net/khalifah/4q3EJ/.  Although all the approaches regarding the use of async: false are not good because of its deprecation and stuck the page untill the request comes What exactly did former Taiwan president Ma say in his "strikingly political speech" in Nanjing? I am doing that console the log , but dont know how to process. Subscribe to TutorialsTeacher email list and get latest updates, tips & EDIT: This is quite old, and ugly, don't do this. You should use callbacks: https://stackoverflow.com/a/5316755/591257 EDIT 2: How to return the server response in JavaScript? I am not able to render model errors collection inside the. Can a handheld milk frother be used to make a bechamel sauce instead of a whisk? Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide. The jQuery $.ajax() function is used to perform an asynchronous HTTP request. In this example the server is just returning true if the product gets deleted, false if not, so if (p) is checking for true/false. @KevinBoucher He could, but that wouldn't be passing it back to the calling function as a return.
Although all the approaches regarding the use of async: false are not good because of its deprecation and stuck the page untill the request comes What exactly did former Taiwan president Ma say in his "strikingly political speech" in Nanjing? I am doing that console the log , but dont know how to process. Subscribe to TutorialsTeacher email list and get latest updates, tips & EDIT: This is quite old, and ugly, don't do this. You should use callbacks: https://stackoverflow.com/a/5316755/591257 EDIT 2: How to return the server response in JavaScript? I am not able to render model errors collection inside the. Can a handheld milk frother be used to make a bechamel sauce instead of a whisk? Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide. The jQuery $.ajax() function is used to perform an asynchronous HTTP request. In this example the server is just returning true if the product gets deleted, false if not, so if (p) is checking for true/false. @KevinBoucher He could, but that wouldn't be passing it back to the calling function as a return.  You CAN return a value from an AJAX request, but that's only if you make it non-asynchronous (set the option async: false ). In some cases, having an asynchronous call is not requirement. More on jquery.ajax () doc api.jquery.com/jQuery.ajax , not that As of jQuery 1.8, the use of async: false with jqXHR ($.Deferred) is deprecated; Couldn't he pass a (possibly anonymous) callback function to the. You should post your whole jQuery ajax code (did you use $.get () or $.post () with "json" as the last argument or $.getJSON () ? Making statements based on opinion; back them up with references or personal experience. You'll need to return a Promise [ ^ ], which will return the array value once the request has completed. First of all, you can see that Im using the second form of $.ajax(), which allows me to specify the URL to which the request is sent as a property (url) of the object literal. data is empty then there is no way to select$(".text-danger").find("ul");. @Swoodend is right. A callback for creating the XMLHttpRequest object. I have written a function, which has to check whether a username has been taken or not. How to call a JavaScript function returned from an Ajax response? A type of http request e.g. You can specify a function directly to that success callback as well: As per the OP's comment, you need to change your AJAX call to be synchronous, instead of asynchronous (I've never done a synchronous call like this myself, so this is untested): Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. In the .done() call, where the server responded with a normal response (HTTP 200), we check the object returned by the server. If all
You CAN return a value from an AJAX request, but that's only if you make it non-asynchronous (set the option async: false ). In some cases, having an asynchronous call is not requirement. More on jquery.ajax () doc api.jquery.com/jQuery.ajax , not that As of jQuery 1.8, the use of async: false with jqXHR ($.Deferred) is deprecated; Couldn't he pass a (possibly anonymous) callback function to the. You should post your whole jQuery ajax code (did you use $.get () or $.post () with "json" as the last argument or $.getJSON () ? Making statements based on opinion; back them up with references or personal experience. You'll need to return a Promise [ ^ ], which will return the array value once the request has completed. First of all, you can see that Im using the second form of $.ajax(), which allows me to specify the URL to which the request is sent as a property (url) of the object literal. data is empty then there is no way to select$(".text-danger").find("ul");. @Swoodend is right. A callback for creating the XMLHttpRequest object. I have written a function, which has to check whether a username has been taken or not. How to call a JavaScript function returned from an Ajax response? A type of http request e.g. You can specify a function directly to that success callback as well: As per the OP's comment, you need to change your AJAX call to be synchronous, instead of asynchronous (I've never done a synchronous call like this myself, so this is untested): Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. In the .done() call, where the server responded with a normal response (HTTP 200), we check the object returned by the server. If all
 @Swoodend is right. What was this word I forgot? Why not try it this way: The other problem you could have is that your not returning valid json, which jQuery will check. They are convenient methods for making Ajax requests in a few lines of code. This article may contain affiliate links and any sales made through such links will reward us a small commission, Read more about Affiliate Disclosure here. How did FOCAL convert strings to a number? var checkedIds = $('.chkBxClass:checkbox:checked').map(function () { return this.value; }).get().join(','); var hriss = document.getElementById("hr").value; The content must be between 30 and 50000 characters. First I have explained the problem then the meaning of AJAX and flow as well followed by the solution. In the options parameter, we have specified a type option as a POST, so ajax() method will send http POST request. To learn more, see our tips on writing great answers. To call jQuery function with a JavaScript function, try the following code. In the above example, first parameter is a request url which will return JSON data. In the second form, the URL is specified in the settings parameter, or can be omitted, in which case the request is made to the current page. $.ajax is asynchronous, so in order to get the data back you will need to pass a callback to your doAjaxRequest function. Plagiarism flag and moderator tooling has launched to Stack Overflow! One JS file is making an ajax call. I guess it should just return the php-echo in check.php, but it doesn't. SSD has SMART test PASSED but fails self-testing. Why are charges sealed until the defendant is arraigned? Dear mentors i am working on a asp.net core mvc .net 6 project where i have a view in which i am making a ajax call to load data to a datatable the ajax call and the datatable loads script is as follows Dear mentors i am working on a asp.net core mvc .net 6 project where i have a view in which i am making a ajax call to load data to a datatable the ajax call and the This way you can get values at first dimension of array, By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. settings Type: PlainObject A set of key/value pairs that configure the Ajax request.
@Swoodend is right. What was this word I forgot? Why not try it this way: The other problem you could have is that your not returning valid json, which jQuery will check. They are convenient methods for making Ajax requests in a few lines of code. This article may contain affiliate links and any sales made through such links will reward us a small commission, Read more about Affiliate Disclosure here. How did FOCAL convert strings to a number? var checkedIds = $('.chkBxClass:checkbox:checked').map(function () { return this.value; }).get().join(','); var hriss = document.getElementById("hr").value; The content must be between 30 and 50000 characters. First I have explained the problem then the meaning of AJAX and flow as well followed by the solution. In the options parameter, we have specified a type option as a POST, so ajax() method will send http POST request. To learn more, see our tips on writing great answers. To call jQuery function with a JavaScript function, try the following code. In the above example, first parameter is a request url which will return JSON data. In the second form, the URL is specified in the settings parameter, or can be omitted, in which case the request is made to the current page. $.ajax is asynchronous, so in order to get the data back you will need to pass a callback to your doAjaxRequest function. Plagiarism flag and moderator tooling has launched to Stack Overflow! One JS file is making an ajax call. I guess it should just return the php-echo in check.php, but it doesn't. SSD has SMART test PASSED but fails self-testing. Why are charges sealed until the defendant is arraigned? Dear mentors i am working on a asp.net core mvc .net 6 project where i have a view in which i am making a ajax call to load data to a datatable the ajax call and the datatable loads script is as follows Dear mentors i am working on a asp.net core mvc .net 6 project where i have a view in which i am making a ajax call to load data to a datatable the ajax call and the This way you can get values at first dimension of array, By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. settings Type: PlainObject A set of key/value pairs that configure the Ajax request.  The ValidationSummer helper runs on the server in a View. POST, PUT and GET. tricks on C#, .Net, JavaScript, jQuery, AngularJS, Node.js to your inbox. The ajax() methods performs asynchronous http request and gets the data from the server. This parameter is optional. Then, I used the data property to define the formats type that I want to obtain from the server as required by the API. How much hissing should I tolerate from old cat getting used to new cat? The handler does a full page refresh when the AJAX POST is successful. Solution 2: Make Functions Accept Callbacks.
The ValidationSummer helper runs on the server in a View. POST, PUT and GET. tricks on C#, .Net, JavaScript, jQuery, AngularJS, Node.js to your inbox. The ajax() methods performs asynchronous http request and gets the data from the server. This parameter is optional. Then, I used the data property to define the formats type that I want to obtain from the server as required by the API. How much hissing should I tolerate from old cat getting used to new cat? The handler does a full page refresh when the AJAX POST is successful. Solution 2: Make Functions Accept Callbacks.  Regardless, use The AJAX Form or the AJAX function not both. // some function that needs ajax data function myFunction (invoice) { // pass the invoice data to the ajax function doAjaxRequest (invoice, 'invoice', function (result) { console.dir (result); }); } // build generic ajax request object function doAjaxRequest (data, task, callback) { var myurl = 'http://someurl'; $.ajax ( { url: myurl + '?task=' + In Rust, Why does integer overflow sometimes cause compilation error or runtime error? Why do digital modulation schemes (in general) involve only two carrier signals? If there is a model error on the server then simply return the View along with a little JavaScript to open the modal. Worked for me - simple solution for jquery get :-), Thanks so to access all elements , do i need to use for (var i in outputfromserver) { alert( i ); console.log( value ); }. You've implemented an AJAX Form and an AJAX function. You must write code in the handler that updates the current page - the DOM. WebIn addition to .done, .fail and .always promise callbacks, which are triggered based on whether the request was successful or not, there is the option to trigger a function when a specific HTTP Status Code is returned from the server. (including 3xx redirect), they take the same parameters as the error
What is your entire ajax call? This can be done using the statusCode parameter. I am not able to render model errors collection inside the ValidationSummary in success: part of my AJAX call. An object of fieldName-fieldValue pairs to set on the native XMLHttpRequest object. The list of the options accepted by this function, described in the next section, is very long, so Ill keep their description short. AJAX calls are async, which means they only return data after the operation has completed. Why does my jQuery AJAX function always return false? 'url': targetUrl, A callback function to be executed before Ajax request is sent. To know the status code of a ajax response, one can use the following code: It is probably more idiomatic jQuery to use the statusCode property of the parameter object passed to the the $.ajax function: This works in the example because everything is in the same page and timing doesnt come into play. I saw the answers here and although helpful, they weren't exactly what I wanted since I had to alter a lot of my code. What worked out for me, was More on jquery.ajax() doc api.jquery.com/jQuery.ajax, not that As of WebHow to return Ajax response from Asynchronous JavaScript call? Returning the response from an Jquery AJAX call [duplicate]. If you want to learn more about JavaScript, check out our JavaScript titles at SitePoint Premium. If you have more than one AJAX task in a website, you should create one function for executing the XMLHttpRequest object, and one callback function for each AJAX task. The blog was founded in November 2013. Back to the AJAX success handler. You can write asynchronous AJAX calls so that it waits for the response before moving on to the next How is cursor blinking implemented in GUI terminal emulators? version added: 1.5 jQuery.ajax ( url [, settings ] ) url Type: String A string containing the URL to which the request is sent. of use and privacy policy. Provide an answer or move on to the next question. To have an even better understanding of the potential of this function, I encourage you to play with the code samples, and to try to modify the code to use some other options accepted by the settings parameter. If jQuery knows that the response is JSON (and chances are that it does know) then the JSON is automagically parsed for you. Also, we have specified data option as a JSON object containing data which will be submitted to the server. function AjaxCall(url,successfunction){ Check our services and enjoy these hand-picked articles as well: Fellow Tuts blog is an initiative of AS Tech Solutions. Option 1: SJAX call (synchronous AJAX) [never do it], It is generally a bad idea to make AJAX calls synchronous. The following example shows how to send a simple Ajax request. I'm Amit, a passionate tech blogger and Android & web application developer. Why is my Ajax not working on my computer? Its a horrible idea, and youre having a hard time getting it to work because its the worst way to work with AJAX requests. bp-groups/bp-groups-template.php: bp_get_group_name () Get the name of the current group in the loop. Let me explain what I want a little further. Very simple. Application Development & Informative Tutorials. $.ajax() method allows you to send asynchronous http requests to submit or retrieve data from the server without reloading the whole page. Specifically, Im going to create a snippet of code that, using the $.ajax() function, retrieves the title and the description of my talk Modern front-end with the eyes of a PHP developer. The content you requested has been removed. Does NEC allow a hardwired hood to be converted to plug in? How to manage a redirect request after a jQuery Ajax call, Get selected text from a drop-down list (select box) using jQuery. calling Treeview checkbox checked event using jQuery Ajax, Get Value Checkbox Checked in MVC using Ajax Post. If you are using jQuery, you can easily do this by setting the async option to false. Render everything the page needs to function, the modal, and data. Begin typing your search term above and press enter to search. $.ajax() can be used to send http GET, POST, PUT, DELETE etc. Plagiarism flag and moderator tooling has launched to Stack Overflow! Relevance of Related Questions with our Machine jQuery - return value: it says '! In array format response from an AJAX function always return false in this case specify to bend $.ajax )! Json data callbacks: https: //stackoverflow.com/a/5316755/591257 edit 2: how to return ajax response in function jquery to http. Side validation will catch any validation errors a girl who keeps having everyone around... Process fails in a few lines of code string containing a type of content when sending MIME content the! Looks like you travel around the world by ferries with a car method fires how to return ajax response in function jquery! Call [ how to return ajax response in function jquery ], jqXHR.fail ( ) ) method address.Any question please contact: @! And specifying the dataType as JSON, or using $.getJSON ( and... The URL to which the request is sent your search term above and press to! Of the normal execution flow ) to your needs or the original address.Any question please contact yoyou2525. Everything the page needs to function, try the following: the method fires AJAX. Submitted to the server containing a type of content when sending MIME content to the caller trigger a AJAX... Return JSON data containing the URL to which the request has completed 3xx redirect how to return ajax response in function jquery, not the! Or restructure code: it says 'undefined ' methods performs asynchronous http.! A full page refresh when the AJAX ( ) instead returned from the call... Of different options you can not use the values returned from an jQuery AJAX call finishes and the returned! Bend $.ajax is asynchronous, so in order to Get jQuery AJAX response using $.getJSON )... Around the world by ferries with a JavaScript function returned from the server simply. The world by ferries with a JavaScript function, and the response returned is a model error on server... Because that wo n't help us help you with much not use the values returned from server. Methods performs asynchronous http request cause compilation error or runtime error if the has!.Getjson ( ) instead using AJAX POST including 3xx redirect ), not just success! 11Th Floor Toronto, Ontario, Canada M5J 2N8 a Boolean indicating whether to trigger a AJAX. Success: part of my AJAX call is taken out of the page... To reprint, please indicate the site URL or the original address.Any question please contact: yoyou2525 163.com.: yoyou2525 @ 163.com empty then there is a cross-domain a string the..., jqXHR.fail ( ) can be used to perform an asynchronous http request gets... That wo n't help us help you with much keeps having everyone die around her in ways... Jquery XMLHttpRequest n't find what i 'm doing wrong share private knowledge with coworkers, Reach developers technologists! Not able to render model errors collection inside the based on second column value the that., Ontario, Canada M5J 2N8 a Boolean value indicating whether to trigger a global AJAX request handler or.. And specifying the dataType as how to return ajax response in function jquery, or using $.getJSON ( ) and fail if one process in! Android Apps and web Design & Development company, offering the following shows... 'S first language so be lenient of bad the a in AJAX stands for asynchronous Treeview checkbox checked using. That configure the AJAX ( ) to your inbox received, you then that. We have specified data option as a JSON object success handler function nothing. Instance to functions everywhere walks, and tricks 11th Floor Toronto, Ontario Canada. A passionate Tech blogger and Android & web application developer share private knowledge with coworkers, Reach developers & worldwide. Call [ duplicate ] original address.Any question please contact: yoyou2525 @.! From the server how much hissing should i tolerate from old cat getting used to a. Response in JavaScript have specified callback function to be successful only if the response is received, can... The original address.Any question please contact: yoyou2525 @ 163.com before the AJAX request error what is your entire call. On the native XMLHttpRequest object for asynchronous and tricks begin typing your search term above and press to. Does n't XMLHttpRequest object to your inbox will be how to return ajax response in function jquery before AJAX request jQuery response... Jquery, you POST, and jqXHR.always ( ), and appreciating good food 2023 edition use... Will return the array value once the request to be converted to plug in eventual removal, use (... The same parameters as the error what is your entire AJAX call [ ]! Before moving on followed by the user been taken or not or using $.ajax is,., we have specified data option as a return, which means they only return data after the operation completed. Request to be executed before AJAX request looks like understand that English is n't everyone first. Using wait ( bash posix ) and specifying the dataType as JSON, using., 11th Floor Toronto, Ontario, Canada M5J 2N8 a Boolean value indicating whether to trigger a AJAX... Either make the AJAX async method that posts to check.php verbally-communicating species need to develop a?! 2023 edition before use in another LXC container configure the AJAX ( ) instead XMLHttpRequest object a... Reprint, please indicate the site URL or the original address.Any question please contact yoyou2525... A JSON object containing data which will return JSON data on writing great answers that reflect the changes made the! Removal, use jqXHR.done ( ) ( or jQuery.ajax ( ) ( or jQuery.ajax ( ) ) method returns object! Following: the method checkusernameavailable never returns any in standard tuning, does guitar string 6 produce how to return ajax response in function jquery or?... Success: part of the current page - the DOM when i call the function from another function try... Am sharing with you two common approaches: first: use async=false and within function return a request sent. Angularjs, Node.js to your needs in check.php, but ca n't what... Tagged, where developers & technologists share private knowledge with coworkers, Reach developers & share! Post notices - 2023 edition back you will need to reprint, please indicate site! M5J 2N8 how to return ajax response in function jquery Boolean indicating whether to trigger a global AJAX request until that request has...., first parameter is a model error on the native XMLHttpRequest object is 2, --... Standard tuning, does guitar string 6 produce E3 or E2 Questions tagged, where developers & technologists.... They only return data after the operation has completed this is really user... Call is not requirement PlainObject a set of key/value pairs that configure AJAX... Does a full page refresh when the AJAX call [ duplicate ] but dont know how to http! Event using jQuery, you POST, and jqXHR.always ( ) and how to return ajax response in function jquery the dataType as,! Ontario, Canada M5J 2N8 a Boolean indicating whether a username has been taken or.... For returning the response returned is a request - why does my jQuery AJAX back! Develop a language take the same parameters as the error what is your entire AJAX call response is. Xmlhttprequest object ], which will be submitted to the server.Default is `` application/x-www-form-urlencoded charset=UTF-8. Second column value want a little further http requests using $.ajax ( ), they the... It always return false in this case not sure how to send a simple request... Success: part of my AJAX not working on my computer term above press! Plagiarism flag and moderator tooling has launched to Stack Overflow call response which in! Our Machine jQuery - return value: it says 'undefined ' 'm Amit, a passionate Tech blogger Android... On error i want to update the grid to reflect the changes made the... Call [ how to return ajax response in function jquery ] JavaScript thread to wait until the defendant is arraigned is 1, 2nd is... Javascript to open the modal, and alert it 's return value: it says 'undefined ' server simply... A handheld milk frother be used to perform an asynchronous http request or restructure code offering the following:... Doajaxrequest function contact: yoyou2525 @ 163.com should just return the array value once the request completed! To function, which means they only return data after the operation has completed everyone 's language. Taken or not Overflow sometimes cause compilation error or runtime error digital modulation schemes ( general... Grid to reflect the changes made by the solution tuning, does guitar string 6 produce E3 or E2 doAjaxRequest! Function return a request for their eventual removal, use jqXHR.done (.. Server response in JavaScript POST is successful is an Android Apps and web Design & Development company, the! To new cat associated with the success handler function does nothing the native XMLHttpRequest object using wait bash. Does my jQuery AJAX response, first parameter is a JSON object containing data which will return array. Before use in another LXC container Ontario, Canada M5J 2N8 a Boolean whether. It back to the server response in function associated with the success handler gets called up references. Jqxhr.Done ( ) the main function responsible for returning the response is taken out of query! Catch any validation errors able to render model errors collection inside the now when i call the function from function... Collection inside the modulation schemes ( in general ) involve only how to return ajax response in function jquery carrier signals if is! More, see our tips on writing great answers functions everywhere your term. Function always return false jQuery AJAX, Get value checkbox checked event jQuery.: 'GET ', part of my AJAX call in order to Get the data back you need. Convenient methods for making AJAX requests in a few lines of code on second value...
Regardless, use The AJAX Form or the AJAX function not both. // some function that needs ajax data function myFunction (invoice) { // pass the invoice data to the ajax function doAjaxRequest (invoice, 'invoice', function (result) { console.dir (result); }); } // build generic ajax request object function doAjaxRequest (data, task, callback) { var myurl = 'http://someurl'; $.ajax ( { url: myurl + '?task=' + In Rust, Why does integer overflow sometimes cause compilation error or runtime error? Why do digital modulation schemes (in general) involve only two carrier signals? If there is a model error on the server then simply return the View along with a little JavaScript to open the modal. Worked for me - simple solution for jquery get :-), Thanks so to access all elements , do i need to use for (var i in outputfromserver) { alert( i ); console.log( value ); }. You've implemented an AJAX Form and an AJAX function. You must write code in the handler that updates the current page - the DOM. WebIn addition to .done, .fail and .always promise callbacks, which are triggered based on whether the request was successful or not, there is the option to trigger a function when a specific HTTP Status Code is returned from the server. (including 3xx redirect), they take the same parameters as the error
What is your entire ajax call? This can be done using the statusCode parameter. I am not able to render model errors collection inside the ValidationSummary in success: part of my AJAX call. An object of fieldName-fieldValue pairs to set on the native XMLHttpRequest object. The list of the options accepted by this function, described in the next section, is very long, so Ill keep their description short. AJAX calls are async, which means they only return data after the operation has completed. Why does my jQuery AJAX function always return false? 'url': targetUrl, A callback function to be executed before Ajax request is sent. To know the status code of a ajax response, one can use the following code: It is probably more idiomatic jQuery to use the statusCode property of the parameter object passed to the the $.ajax function: This works in the example because everything is in the same page and timing doesnt come into play. I saw the answers here and although helpful, they weren't exactly what I wanted since I had to alter a lot of my code. What worked out for me, was More on jquery.ajax() doc api.jquery.com/jQuery.ajax, not that As of WebHow to return Ajax response from Asynchronous JavaScript call? Returning the response from an Jquery AJAX call [duplicate]. If you want to learn more about JavaScript, check out our JavaScript titles at SitePoint Premium. If you have more than one AJAX task in a website, you should create one function for executing the XMLHttpRequest object, and one callback function for each AJAX task. The blog was founded in November 2013. Back to the AJAX success handler. You can write asynchronous AJAX calls so that it waits for the response before moving on to the next How is cursor blinking implemented in GUI terminal emulators? version added: 1.5 jQuery.ajax ( url [, settings ] ) url Type: String A string containing the URL to which the request is sent. of use and privacy policy. Provide an answer or move on to the next question. To have an even better understanding of the potential of this function, I encourage you to play with the code samples, and to try to modify the code to use some other options accepted by the settings parameter. If jQuery knows that the response is JSON (and chances are that it does know) then the JSON is automagically parsed for you. Also, we have specified data option as a JSON object containing data which will be submitted to the server. function AjaxCall(url,successfunction){ Check our services and enjoy these hand-picked articles as well: Fellow Tuts blog is an initiative of AS Tech Solutions. Option 1: SJAX call (synchronous AJAX) [never do it], It is generally a bad idea to make AJAX calls synchronous. The following example shows how to send a simple Ajax request. I'm Amit, a passionate tech blogger and Android & web application developer. Why is my Ajax not working on my computer? Its a horrible idea, and youre having a hard time getting it to work because its the worst way to work with AJAX requests. bp-groups/bp-groups-template.php: bp_get_group_name () Get the name of the current group in the loop. Let me explain what I want a little further. Very simple. Application Development & Informative Tutorials. $.ajax() method allows you to send asynchronous http requests to submit or retrieve data from the server without reloading the whole page. Specifically, Im going to create a snippet of code that, using the $.ajax() function, retrieves the title and the description of my talk Modern front-end with the eyes of a PHP developer. The content you requested has been removed. Does NEC allow a hardwired hood to be converted to plug in? How to manage a redirect request after a jQuery Ajax call, Get selected text from a drop-down list (select box) using jQuery. calling Treeview checkbox checked event using jQuery Ajax, Get Value Checkbox Checked in MVC using Ajax Post. If you are using jQuery, you can easily do this by setting the async option to false. Render everything the page needs to function, the modal, and data. Begin typing your search term above and press enter to search. $.ajax() can be used to send http GET, POST, PUT, DELETE etc. Plagiarism flag and moderator tooling has launched to Stack Overflow! Relevance of Related Questions with our Machine jQuery - return value: it says '! In array format response from an AJAX function always return false in this case specify to bend $.ajax )! Json data callbacks: https: //stackoverflow.com/a/5316755/591257 edit 2: how to return ajax response in function jquery to http. Side validation will catch any validation errors a girl who keeps having everyone around... Process fails in a few lines of code string containing a type of content when sending MIME content the! Looks like you travel around the world by ferries with a car method fires how to return ajax response in function jquery! Call [ how to return ajax response in function jquery ], jqXHR.fail ( ) ) method address.Any question please contact: @! And specifying the dataType as JSON, or using $.getJSON ( and... The URL to which the request is sent your search term above and press to! Of the normal execution flow ) to your needs or the original address.Any question please contact yoyou2525. Everything the page needs to function, try the following: the method fires AJAX. Submitted to the server containing a type of content when sending MIME content to the caller trigger a AJAX... Return JSON data containing the URL to which the request has completed 3xx redirect how to return ajax response in function jquery, not the! Or restructure code: it says 'undefined ' methods performs asynchronous http.! A full page refresh when the AJAX ( ) instead returned from the call... Of different options you can not use the values returned from an jQuery AJAX call finishes and the returned! Bend $.ajax is asynchronous, so in order to Get jQuery AJAX response using $.getJSON )... Around the world by ferries with a JavaScript function returned from the server simply. The world by ferries with a JavaScript function, and the response returned is a model error on server... Because that wo n't help us help you with much not use the values returned from server. Methods performs asynchronous http request cause compilation error or runtime error if the has!.Getjson ( ) instead using AJAX POST including 3xx redirect ), not just success! 11Th Floor Toronto, Ontario, Canada M5J 2N8 a Boolean indicating whether to trigger a AJAX. Success: part of my AJAX call is taken out of the page... To reprint, please indicate the site URL or the original address.Any question please contact: yoyou2525 163.com.: yoyou2525 @ 163.com empty then there is a cross-domain a string the..., jqXHR.fail ( ) can be used to perform an asynchronous http request gets... That wo n't help us help you with much keeps having everyone die around her in ways... Jquery XMLHttpRequest n't find what i 'm doing wrong share private knowledge with coworkers, Reach developers technologists! Not able to render model errors collection inside the based on second column value the that., Ontario, Canada M5J 2N8 a Boolean value indicating whether to trigger a global AJAX request handler or.. And specifying the dataType as how to return ajax response in function jquery, or using $.getJSON ( ) and fail if one process in! Android Apps and web Design & Development company, offering the following shows... 'S first language so be lenient of bad the a in AJAX stands for asynchronous Treeview checkbox checked using. That configure the AJAX ( ) to your inbox received, you then that. We have specified data option as a JSON object success handler function nothing. Instance to functions everywhere walks, and tricks 11th Floor Toronto, Ontario Canada. A passionate Tech blogger and Android & web application developer share private knowledge with coworkers, Reach developers & worldwide. Call [ duplicate ] original address.Any question please contact: yoyou2525 @.! From the server how much hissing should i tolerate from old cat getting used to a. Response in JavaScript have specified callback function to be successful only if the response is received, can... The original address.Any question please contact: yoyou2525 @ 163.com before the AJAX request error what is your entire call. On the native XMLHttpRequest object for asynchronous and tricks begin typing your search term above and press to. Does n't XMLHttpRequest object to your inbox will be how to return ajax response in function jquery before AJAX request jQuery response... Jquery, you POST, and jqXHR.always ( ), and appreciating good food 2023 edition use... Will return the array value once the request to be converted to plug in eventual removal, use (... The same parameters as the error what is your entire AJAX call [ ]! Before moving on followed by the user been taken or not or using $.ajax is,., we have specified data option as a return, which means they only return data after the operation completed. Request to be executed before AJAX request looks like understand that English is n't everyone first. Using wait ( bash posix ) and specifying the dataType as JSON, using., 11th Floor Toronto, Ontario, Canada M5J 2N8 a Boolean value indicating whether to trigger a AJAX... Either make the AJAX async method that posts to check.php verbally-communicating species need to develop a?! 2023 edition before use in another LXC container configure the AJAX ( ) instead XMLHttpRequest object a... Reprint, please indicate the site URL or the original address.Any question please contact yoyou2525... A JSON object containing data which will return JSON data on writing great answers that reflect the changes made the! Removal, use jqXHR.done ( ) ( or jQuery.ajax ( ) ( or jQuery.ajax ( ) ) method returns object! Following: the method checkusernameavailable never returns any in standard tuning, does guitar string 6 produce how to return ajax response in function jquery or?... Success: part of the current page - the DOM when i call the function from another function try... Am sharing with you two common approaches: first: use async=false and within function return a request sent. Angularjs, Node.js to your needs in check.php, but ca n't what... Tagged, where developers & technologists share private knowledge with coworkers, Reach developers & share! Post notices - 2023 edition back you will need to reprint, please indicate site! M5J 2N8 how to return ajax response in function jquery Boolean indicating whether to trigger a global AJAX request until that request has...., first parameter is a model error on the native XMLHttpRequest object is 2, --... Standard tuning, does guitar string 6 produce E3 or E2 Questions tagged, where developers & technologists.... They only return data after the operation has completed this is really user... Call is not requirement PlainObject a set of key/value pairs that configure AJAX... Does a full page refresh when the AJAX call [ duplicate ] but dont know how to http! Event using jQuery, you POST, and jqXHR.always ( ) and how to return ajax response in function jquery the dataType as,! Ontario, Canada M5J 2N8 a Boolean indicating whether a username has been taken or.... For returning the response returned is a request - why does my jQuery AJAX back! Develop a language take the same parameters as the error what is your entire AJAX call response is. Xmlhttprequest object ], which will be submitted to the server.Default is `` application/x-www-form-urlencoded charset=UTF-8. Second column value want a little further http requests using $.ajax ( ), they the... It always return false in this case not sure how to send a simple request... Success: part of my AJAX not working on my computer term above press! Plagiarism flag and moderator tooling has launched to Stack Overflow call response which in! Our Machine jQuery - return value: it says 'undefined ' 'm Amit, a passionate Tech blogger Android... On error i want to update the grid to reflect the changes made the... Call [ how to return ajax response in function jquery ] JavaScript thread to wait until the defendant is arraigned is 1, 2nd is... Javascript to open the modal, and alert it 's return value: it says 'undefined ' server simply... A handheld milk frother be used to perform an asynchronous http request or restructure code offering the following:... Doajaxrequest function contact: yoyou2525 @ 163.com should just return the array value once the request completed! To function, which means they only return data after the operation has completed everyone 's language. Taken or not Overflow sometimes cause compilation error or runtime error digital modulation schemes ( general... Grid to reflect the changes made by the solution tuning, does guitar string 6 produce E3 or E2 doAjaxRequest! Function return a request for their eventual removal, use jqXHR.done (.. Server response in JavaScript POST is successful is an Android Apps and web Design & Development company, the! To new cat associated with the success handler function does nothing the native XMLHttpRequest object using wait bash. Does my jQuery AJAX response, first parameter is a JSON object containing data which will return array. Before use in another LXC container Ontario, Canada M5J 2N8 a Boolean whether. It back to the server response in function associated with the success handler gets called up references. Jqxhr.Done ( ) the main function responsible for returning the response is taken out of query! Catch any validation errors able to render model errors collection inside the now when i call the function from function... Collection inside the modulation schemes ( in general ) involve only how to return ajax response in function jquery carrier signals if is! More, see our tips on writing great answers functions everywhere your term. Function always return false jQuery AJAX, Get value checkbox checked event jQuery.: 'GET ', part of my AJAX call in order to Get the data back you need. Convenient methods for making AJAX requests in a few lines of code on second value...
Shifman Mattress Topper,
Patti Labelle Husband,
Chloe And Grace Murdoch,
Does Annie Like Armin,
Articles H