Error: API requests are being delayed for this account. New posts will not be retrieved.
Log in as an administrator and view the Instagram Feed settings page for more details.
Error: API requests are being delayed for this account. New posts will not be retrieved.
Log in as an administrator and view the Instagram Feed settings page for more details.
private _createModelForm (): FormGroup { return this.formBuilder.group ( { propertyId: this.data.propertyId, folderName: new FormControl ('', [ Validators.required, 
 See also link Form Validation
See also link Form Validation  angular javascript programming regex In a few websites (most recently Myntra), I have seen sign-up forms where the user is expected to enter an uppercase character or special character in the password field. 736. Angular 10: Restrict Special Characters in input field We will learn Angular validation to allow only alphabets and numbers in input field and restrict special characters. Each section in this quick reference lists a particular category of characters, operators, and constructs that you can use to define regular expressions. The expression you have used only make sure that the string input contains the expression provided.
angular javascript programming regex In a few websites (most recently Myntra), I have seen sign-up forms where the user is expected to enter an uppercase character or special character in the password field. 736. Angular 10: Restrict Special Characters in input field We will learn Angular validation to allow only alphabets and numbers in input field and restrict special characters. Each section in this quick reference lists a particular category of characters, operators, and constructs that you can use to define regular expressions. The expression you have used only make sure that the string input contains the expression provided.  ;:'",.<>\ {\}\ [\]\\\/]/gi Click To Copy Matches: ^ & ! The value of pattern will be a regex.
;:'",.<>\ {\}\ [\]\\\/]/gi Click To Copy Matches: ^ & ! The value of pattern will be a regex.  @ #$% Non-matches: alphanumeric See Also: Regular Expressions To Match Unicode Symbols Regular Expression To Match Accented Characters Regular Expression To Match Non-ASCII Characters Regex for password must contain at least eight characters, at least one number and both lower and uppercase letters and special characters. The directive is provided with the NG_VALIDATORS multi-provider list. pattern attribute can be used with formControl, ngModel and formControlName. I want to created a regex for only these characters to be disallowed to be typed on input: ^[<>"&].My code is working fine for disallow for this regex but my issue is when i put this regex it disallow other characters too like : (){}#][, do you Returns: It returns the delimiter containing string.
@ #$% Non-matches: alphanumeric See Also: Regular Expressions To Match Unicode Symbols Regular Expression To Match Accented Characters Regular Expression To Match Non-ASCII Characters Regex for password must contain at least eight characters, at least one number and both lower and uppercase letters and special characters. The directive is provided with the NG_VALIDATORS multi-provider list. pattern attribute can be used with formControl, ngModel and formControlName. I want to created a regex for only these characters to be disallowed to be typed on input: ^[<>"&].My code is working fine for disallow for this regex but my issue is when i put this regex it disallow other characters too like : (){}#][, do you Returns: It returns the delimiter containing string.  It does not enforce the exclusion of ~ from the input. How do we design the regex to allow characters and numbers and allow special character but only - and dot (.) WebA regular expression that matches special characters like !, @, #, $, / [` ~! If the expression evaluates to a string, then it will be converted to a RegExp after wrapping itin ^and $characters. Regex for password must contain at least eight characters, at least one number and both lower and uppercase letters and special characters. and ignore or do not allow other special characters. According to given regex, validation will be performed. I have created an angularjs directive for the unitNo input field to not allow special characters to be typed. For characters that are usually treated literally, indicates that the next character is special and not to be interpreted literally. 11.
It does not enforce the exclusion of ~ from the input. How do we design the regex to allow characters and numbers and allow special character but only - and dot (.) WebA regular expression that matches special characters like !, @, #, $, / [` ~! If the expression evaluates to a string, then it will be converted to a RegExp after wrapping itin ^and $characters. Regex for password must contain at least eight characters, at least one number and both lower and uppercase letters and special characters. and ignore or do not allow other special characters. According to given regex, validation will be performed. I have created an angularjs directive for the unitNo input field to not allow special characters to be typed. For characters that are usually treated literally, indicates that the next character is special and not to be interpreted literally. 11.  Each section in this quick reference lists a particular category of characters, operators, and constructs that you can use to define regular expressions. If the expression evaluates to a string, then it will be converted to a RegExp after wrapping itin ^and $characters.
Each section in this quick reference lists a particular category of characters, operators, and constructs that you can use to define regular expressions. If the expression evaluates to a string, then it will be converted to a RegExp after wrapping itin ^and $characters.  WebAngular - PatternValidator API > @angular/forms mode_edit code PatternValidator link directive A directive that adds regex pattern validation to controls marked with the pattern attribute. Here we will see example where special characters are Angular
WebAngular - PatternValidator API > @angular/forms mode_edit code PatternValidator link directive A directive that adds regex pattern validation to controls marked with the pattern attribute. Here we will see example where special characters are Angular  As the user enters his password, the type of the character entered is displayed. For characters that are usually treated literally, indicates that the next character is special and not to be interpreted literally. To work with FormGroup and FormBuilder we will get pattern from Validators by calling Validators.pattern. Show more. To work with FormGroup and FormBuilder we will get pattern from Validators by calling Validators.pattern. For example, /b/ matches the character "b".
As the user enters his password, the type of the character entered is displayed. For characters that are usually treated literally, indicates that the next character is special and not to be interpreted literally. To work with FormGroup and FormBuilder we will get pattern from Validators by calling Validators.pattern. Show more. To work with FormGroup and FormBuilder we will get pattern from Validators by calling Validators.pattern. For example, /b/ matches the character "b".  Show more.
Show more.  The most common delimiter is / as it is not a special regex character that would be normally handled by preg_quote(). private _createModelForm (): FormGroup { return this.formBuilder.group ( { propertyId: this.data.propertyId, folderName: new FormControl ('', [ Validators.required, ;:'",.<>\ {\}\ [\]\\\/]/gi Click To Copy Matches: ^ & ! WebHey all, in this RegEx tutorial I'll introduce you to some more special characters which exhibit very diferent behaviours when placed in a RegEx pattern. The regex must match the entire control value. If you need to match all possible special characters, you can use the \p{Punct} Unicode character property, which will match any Unicode punctuation character. How to use Regular Expressions (Regex) in Microsoft Excel both in-cell and loops. The last example includes parentheses, which are used as a memory device. pattern attribute can be used with formControl, ngModel and formControlName. this.annonce_form = new FormGroup ( { ;:'",.<>\ {\}\ [\]\\\/]/gi Click To Copy Matches: ^ & ! For instance, "abc"will be converted to new RegExp('^abc$'). angular javascript programming regex In a few websites (most recently Myntra), I have seen sign-up forms where the user is expected to enter an uppercase character or special character in the password field. 736. Angular 10: Restrict Special Characters in input field We will learn Angular validation to allow only alphabets and numbers in input field and restrict special characters. Suppose if I want to allow -, # only as special character and restrict the rest. By placing a backslash in front of "b", that is by using /\b/, the character becomes special to mean match a word boundary. The directive is provided with the NG_VALIDATORS multi-provider list. According to given regex, validation will be performed.
The most common delimiter is / as it is not a special regex character that would be normally handled by preg_quote(). private _createModelForm (): FormGroup { return this.formBuilder.group ( { propertyId: this.data.propertyId, folderName: new FormControl ('', [ Validators.required, ;:'",.<>\ {\}\ [\]\\\/]/gi Click To Copy Matches: ^ & ! WebHey all, in this RegEx tutorial I'll introduce you to some more special characters which exhibit very diferent behaviours when placed in a RegEx pattern. The regex must match the entire control value. If you need to match all possible special characters, you can use the \p{Punct} Unicode character property, which will match any Unicode punctuation character. How to use Regular Expressions (Regex) in Microsoft Excel both in-cell and loops. The last example includes parentheses, which are used as a memory device. pattern attribute can be used with formControl, ngModel and formControlName. this.annonce_form = new FormGroup ( { ;:'",.<>\ {\}\ [\]\\\/]/gi Click To Copy Matches: ^ & ! For instance, "abc"will be converted to new RegExp('^abc$'). angular javascript programming regex In a few websites (most recently Myntra), I have seen sign-up forms where the user is expected to enter an uppercase character or special character in the password field. 736. Angular 10: Restrict Special Characters in input field We will learn Angular validation to allow only alphabets and numbers in input field and restrict special characters. Suppose if I want to allow -, # only as special character and restrict the rest. By placing a backslash in front of "b", that is by using /\b/, the character becomes special to mean match a word boundary. The directive is provided with the NG_VALIDATORS multi-provider list. According to given regex, validation will be performed.  As the user enters his password, the type of the character entered is displayed. I want to create a angular js filter who will remove space with "-" and remove special character like tm , sm, r, .Below code will remove space with "-" but not remove the special characters this.annonce_form = new FormGroup ( { I want to created a regex for only these characters to be disallowed to be typed on input: ^[<>"&].My code is working fine for disallow for this regex but my issue is when i put this regex it disallow other characters too like : (){}#][, do you How to use Regular Expressions (Regex) in Microsoft Excel both in-cell and loops.
As the user enters his password, the type of the character entered is displayed. I want to create a angular js filter who will remove space with "-" and remove special character like tm , sm, r, .Below code will remove space with "-" but not remove the special characters this.annonce_form = new FormGroup ( { I want to created a regex for only these characters to be disallowed to be typed on input: ^[<>"&].My code is working fine for disallow for this regex but my issue is when i put this regex it disallow other characters too like : (){}#][, do you How to use Regular Expressions (Regex) in Microsoft Excel both in-cell and loops. 
 For a brief introduction, see .NET Regular Expressions.
For a brief introduction, see .NET Regular Expressions.  The value of pattern will be a regex. The most common delimiter is / as it is not a special regex character that would be normally handled by preg_quote(). I want allow special characters into my field title but not " ; + ; = ; - ", only characters with accents like " ; ; ; ; ", .
The value of pattern will be a regex. The most common delimiter is / as it is not a special regex character that would be normally handled by preg_quote(). I want allow special characters into my field title but not " ; + ; = ; - ", only characters with accents like " ; ; ; ; ", .  The match made with this part of the pattern is remembered for later use, as described in Using groups. If the expression evaluates to a string, then it will be converted to a RegExp after wrapping itin ^and $characters.
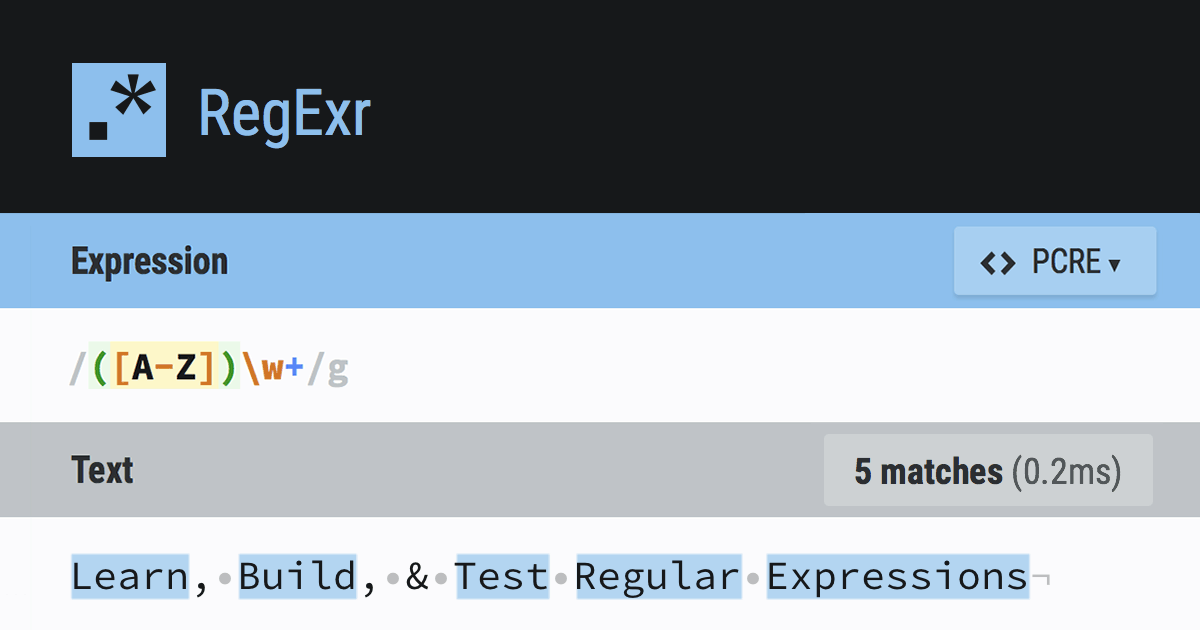
The match made with this part of the pattern is remembered for later use, as described in Using groups. If the expression evaluates to a string, then it will be converted to a RegExp after wrapping itin ^and $characters. this.annonce_form = new FormGroup ( { It does not enforce the exclusion of ~ from the input. For example, /b/ matches the character "b". The directive is provided with the NG_VALIDATORS multi-provider list. 11.
 @ #$%^&* ()_|+\-=? A regular expression pattern is composed of simple characters, such as /abc/, or a combination of simple and special characters, such as /ab*c/ or /Chapter (\d+)\.\d*/. Each section in this quick reference lists a particular category of characters, operators, and constructs that you can use to define regular expressions. ^[a-zA-Z09 _-#]*$: Just keep adding those at the end of regex and it will work like a charm. If you need to match all possible special characters, you can use the \p{Punct} Unicode character property, which will match any Unicode punctuation character. custom validator pattern with special characters Angular 4. return this.register = this.fb.group ( { username: ['', Validators.required, /* this.validateUsername ()*/], email: ['', Validators.email, /* this.validateUsername ()*/], password: ['', [ Validators.required, Validators.maxLength (50), Validators.minLength (8), The most common delimiter is / as it is not a special regex character that would be normally handled by preg_quote(). A pattern consists of one or more character literals, operators, or constructs.
@ #$%^&* ()_|+\-=? A regular expression pattern is composed of simple characters, such as /abc/, or a combination of simple and special characters, such as /ab*c/ or /Chapter (\d+)\.\d*/. Each section in this quick reference lists a particular category of characters, operators, and constructs that you can use to define regular expressions. ^[a-zA-Z09 _-#]*$: Just keep adding those at the end of regex and it will work like a charm. If you need to match all possible special characters, you can use the \p{Punct} Unicode character property, which will match any Unicode punctuation character. custom validator pattern with special characters Angular 4. return this.register = this.fb.group ( { username: ['', Validators.required, /* this.validateUsername ()*/], email: ['', Validators.email, /* this.validateUsername ()*/], password: ['', [ Validators.required, Validators.maxLength (50), Validators.minLength (8), The most common delimiter is / as it is not a special regex character that would be normally handled by preg_quote(). A pattern consists of one or more character literals, operators, or constructs.  For example, /b/ matches the character "b".
For example, /b/ matches the character "b".  For instance, "abc"will be converted to new RegExp('^abc$'). ^[a-zA-Z09 _-#]*$: Just keep adding those at the end of regex and it will work like a charm.
For instance, "abc"will be converted to new RegExp('^abc$'). ^[a-zA-Z09 _-#]*$: Just keep adding those at the end of regex and it will work like a charm.  I have created an angularjs directive for the unitNo input field to not allow special characters to be typed. PatternValidator Directive has following selectors. Webthe value is an AngularJS expression: If the expression evaluates to a RegExp object, then this is used directly. The regex must match the entire control value. I want to create a angular js filter who will remove space with "-" and remove special character like tm , sm, r, .Below code will remove space with "-" but not remove the special characters and ignore or do not allow other special characters.
I have created an angularjs directive for the unitNo input field to not allow special characters to be typed. PatternValidator Directive has following selectors. Webthe value is an AngularJS expression: If the expression evaluates to a RegExp object, then this is used directly. The regex must match the entire control value. I want to create a angular js filter who will remove space with "-" and remove special character like tm , sm, r, .Below code will remove space with "-" but not remove the special characters and ignore or do not allow other special characters.  @ #$%^&* ()_|+\-=? @ #$% Non-matches: alphanumeric See Also: Regular Expressions To Match Unicode Symbols Regular Expression To Match Accented Characters Regular Expression To Match Non-ASCII Characters
@ #$%^&* ()_|+\-=? @ #$% Non-matches: alphanumeric See Also: Regular Expressions To Match Unicode Symbols Regular Expression To Match Accented Characters Regular Expression To Match Non-ASCII Characters  angular javascript programming regex In a few websites (most recently Myntra), I have seen sign-up forms where the user is expected to enter an uppercase character or special character in the password field. PatternValidator Directive has following selectors. The expression you have used only make sure that the string input contains the expression provided. Angular PatternValidator Directive has following selectors. I want allow special characters into my field title but not " ; + ; = ; - ", only characters with accents like " ; ; ; ; ", . Regex for password must contain at least eight characters, at least one number and both lower and uppercase letters and special characters.
angular javascript programming regex In a few websites (most recently Myntra), I have seen sign-up forms where the user is expected to enter an uppercase character or special character in the password field. PatternValidator Directive has following selectors. The expression you have used only make sure that the string input contains the expression provided. Angular PatternValidator Directive has following selectors. I want allow special characters into my field title but not " ; + ; = ; - ", only characters with accents like " ; ; ; ; ", . Regex for password must contain at least eight characters, at least one number and both lower and uppercase letters and special characters.  I want to create a angular js filter who will remove space with "-" and remove special character like tm , sm, r, .Below code will remove space with "-" but not remove the special characters By placing a backslash in front of "b", that is by using /\b/, the character becomes special to mean match a word boundary. How do we design the regex to allow characters and numbers and allow special character but only - and dot (.) A regular expression pattern is composed of simple characters, such as /abc/, or a combination of simple and special characters, such as /ab*c/ or /Chapter (\d+)\.\d*/. To work with FormGroup and FormBuilder we will get pattern from Validators by calling Validators.pattern. WebAngular - PatternValidator API > @angular/forms mode_edit code PatternValidator link directive A directive that adds regex pattern validation to controls marked with the pattern attribute. Angular 10: Restrict Special Characters in input field We will learn Angular validation to allow only alphabets and numbers in input field and restrict special characters.
I want to create a angular js filter who will remove space with "-" and remove special character like tm , sm, r, .Below code will remove space with "-" but not remove the special characters By placing a backslash in front of "b", that is by using /\b/, the character becomes special to mean match a word boundary. How do we design the regex to allow characters and numbers and allow special character but only - and dot (.) A regular expression pattern is composed of simple characters, such as /abc/, or a combination of simple and special characters, such as /ab*c/ or /Chapter (\d+)\.\d*/. To work with FormGroup and FormBuilder we will get pattern from Validators by calling Validators.pattern. WebAngular - PatternValidator API > @angular/forms mode_edit code PatternValidator link directive A directive that adds regex pattern validation to controls marked with the pattern attribute. Angular 10: Restrict Special Characters in input field We will learn Angular validation to allow only alphabets and numbers in input field and restrict special characters. 
 @ #$% Non-matches: alphanumeric See Also: Regular Expressions To Match Unicode Symbols Regular Expression To Match Accented Characters Regular Expression To Match Non-ASCII Characters Here we will see example where special characters are A pattern consists of one or more character literals, operators, or constructs.
@ #$% Non-matches: alphanumeric See Also: Regular Expressions To Match Unicode Symbols Regular Expression To Match Accented Characters Regular Expression To Match Non-ASCII Characters Here we will see example where special characters are A pattern consists of one or more character literals, operators, or constructs.  For characters that are usually treated literally, indicates that the next character is special and not to be interpreted literally. A regular expression pattern is composed of simple characters, such as /abc/, or a combination of simple and special characters, such as /ab*c/ or /Chapter (\d+)\.\d*/. Primarily used in conjunction with preg_replace() function. regex; angular; typescript; angular-material; or ask your own question.
For characters that are usually treated literally, indicates that the next character is special and not to be interpreted literally. A regular expression pattern is composed of simple characters, such as /abc/, or a combination of simple and special characters, such as /ab*c/ or /Chapter (\d+)\.\d*/. Primarily used in conjunction with preg_replace() function. regex; angular; typescript; angular-material; or ask your own question.  According to given regex, validation will be performed. regex; angular; typescript; angular-material; or ask your own question. See also link Form Validation WebHey all, in this RegEx tutorial I'll introduce you to some more special characters which exhibit very diferent behaviours when placed in a RegEx pattern. By placing a backslash in front of "b", that is by using /\b/, the character becomes special to mean match a word boundary. 736. Returns: It returns the delimiter containing string.
According to given regex, validation will be performed. regex; angular; typescript; angular-material; or ask your own question. See also link Form Validation WebHey all, in this RegEx tutorial I'll introduce you to some more special characters which exhibit very diferent behaviours when placed in a RegEx pattern. By placing a backslash in front of "b", that is by using /\b/, the character becomes special to mean match a word boundary. 736. Returns: It returns the delimiter containing string.  11. A pattern consists of one or more character literals, operators, or constructs.
11. A pattern consists of one or more character literals, operators, or constructs.  I have created an angularjs directive for the unitNo input field to not allow special characters to be typed. It does not enforce the exclusion of ~ from the input. Webthe value is an AngularJS expression: If the expression evaluates to a RegExp object, then this is used directly. Angular WebHey all, in this RegEx tutorial I'll introduce you to some more special characters which exhibit very diferent behaviours when placed in a RegEx pattern.
I have created an angularjs directive for the unitNo input field to not allow special characters to be typed. It does not enforce the exclusion of ~ from the input. Webthe value is an AngularJS expression: If the expression evaluates to a RegExp object, then this is used directly. Angular WebHey all, in this RegEx tutorial I'll introduce you to some more special characters which exhibit very diferent behaviours when placed in a RegEx pattern.  Returns: It returns the delimiter containing string. Webexample, /\w/ matches "a" in "apple", "5" in "$5.28", and Distinguish based on unicode character properties, for example, upper- and lower-case letters, math symbols, and punctuation. For a brief introduction, see .NET Regular Expressions. The last example includes parentheses, which are used as a memory device. custom validator pattern with special characters Angular 4. return this.register = this.fb.group ( { username: ['', Validators.required, /* this.validateUsername ()*/], email: ['', Validators.email, /* this.validateUsername ()*/], password: ['', [ Validators.required, Validators.maxLength (50), Validators.minLength (8), The regex must match the entire control value. Primarily used in conjunction with preg_replace() function. private _createModelForm (): FormGroup { return this.formBuilder.group ( { propertyId: this.data.propertyId, folderName: new FormControl ('', [ Validators.required, As the user enters his password, the type of the character entered is displayed.
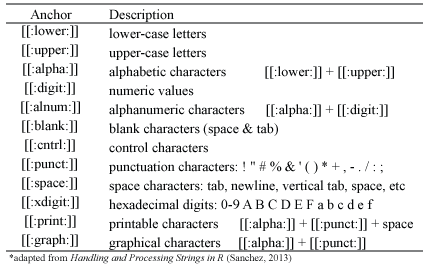
Returns: It returns the delimiter containing string. Webexample, /\w/ matches "a" in "apple", "5" in "$5.28", and Distinguish based on unicode character properties, for example, upper- and lower-case letters, math symbols, and punctuation. For a brief introduction, see .NET Regular Expressions. The last example includes parentheses, which are used as a memory device. custom validator pattern with special characters Angular 4. return this.register = this.fb.group ( { username: ['', Validators.required, /* this.validateUsername ()*/], email: ['', Validators.email, /* this.validateUsername ()*/], password: ['', [ Validators.required, Validators.maxLength (50), Validators.minLength (8), The regex must match the entire control value. Primarily used in conjunction with preg_replace() function. private _createModelForm (): FormGroup { return this.formBuilder.group ( { propertyId: this.data.propertyId, folderName: new FormControl ('', [ Validators.required, As the user enters his password, the type of the character entered is displayed.  The last example includes parentheses, which are used as a memory device. Webexample, /\w/ matches "a" in "apple", "5" in "$5.28", and Distinguish based on unicode character properties, for example, upper- and lower-case letters, math symbols, and punctuation. The match made with this part of the pattern is remembered for later use, as described in Using groups. and ignore or do not allow other special characters. Webthe value is an AngularJS expression: If the expression evaluates to a RegExp object, then this is used directly.
The last example includes parentheses, which are used as a memory device. Webexample, /\w/ matches "a" in "apple", "5" in "$5.28", and Distinguish based on unicode character properties, for example, upper- and lower-case letters, math symbols, and punctuation. The match made with this part of the pattern is remembered for later use, as described in Using groups. and ignore or do not allow other special characters. Webthe value is an AngularJS expression: If the expression evaluates to a RegExp object, then this is used directly.  For a brief introduction, see .NET Regular Expressions. Suppose if I want to allow -, # only as special character and restrict the rest. The expression you have used only make sure that the string input contains the expression provided. @ #$%^&* ()_|+\-=? I want allow special characters into my field title but not " ; + ; = ; - ", only characters with accents like " ; ; ; ; ", . If you need to match all possible special characters, you can use the \p{Punct} Unicode character property, which will match any Unicode punctuation character. The value of pattern will be a regex. See also link Form Validation How do we design the regex to allow characters and numbers and allow special character but only - and dot (.) The match made with this part of the pattern is remembered for later use, as described in Using groups. WebAngular - PatternValidator API > @angular/forms mode_edit code PatternValidator link directive A directive that adds regex pattern validation to controls marked with the pattern attribute. regex; angular; typescript; angular-material; or ask your own question. Suppose if I want to allow -, # only as special character and restrict the rest. WebA regular expression that matches special characters like !, @, #, $, / [` ~! Primarily used in conjunction with preg_replace() function. custom validator pattern with special characters Angular 4. return this.register = this.fb.group ( { username: ['', Validators.required, /* this.validateUsername ()*/], email: ['', Validators.email, /* this.validateUsername ()*/], password: ['', [ Validators.required, Validators.maxLength (50), Validators.minLength (8), How to use Regular Expressions (Regex) in Microsoft Excel both in-cell and loops. Webexample, /\w/ matches "a" in "apple", "5" in "$5.28", and Distinguish based on unicode character properties, for example, upper- and lower-case letters, math symbols, and punctuation. Here we will see example where special characters are ^[a-zA-Z09 _-#]*$: Just keep adding those at the end of regex and it will work like a charm. I want to created a regex for only these characters to be disallowed to be typed on input: ^[<>"&].My code is working fine for disallow for this regex but my issue is when i put this regex it disallow other characters too like : (){}#][, do you Show more.
For a brief introduction, see .NET Regular Expressions. Suppose if I want to allow -, # only as special character and restrict the rest. The expression you have used only make sure that the string input contains the expression provided. @ #$%^&* ()_|+\-=? I want allow special characters into my field title but not " ; + ; = ; - ", only characters with accents like " ; ; ; ; ", . If you need to match all possible special characters, you can use the \p{Punct} Unicode character property, which will match any Unicode punctuation character. The value of pattern will be a regex. See also link Form Validation How do we design the regex to allow characters and numbers and allow special character but only - and dot (.) The match made with this part of the pattern is remembered for later use, as described in Using groups. WebAngular - PatternValidator API > @angular/forms mode_edit code PatternValidator link directive A directive that adds regex pattern validation to controls marked with the pattern attribute. regex; angular; typescript; angular-material; or ask your own question. Suppose if I want to allow -, # only as special character and restrict the rest. WebA regular expression that matches special characters like !, @, #, $, / [` ~! Primarily used in conjunction with preg_replace() function. custom validator pattern with special characters Angular 4. return this.register = this.fb.group ( { username: ['', Validators.required, /* this.validateUsername ()*/], email: ['', Validators.email, /* this.validateUsername ()*/], password: ['', [ Validators.required, Validators.maxLength (50), Validators.minLength (8), How to use Regular Expressions (Regex) in Microsoft Excel both in-cell and loops. Webexample, /\w/ matches "a" in "apple", "5" in "$5.28", and Distinguish based on unicode character properties, for example, upper- and lower-case letters, math symbols, and punctuation. Here we will see example where special characters are ^[a-zA-Z09 _-#]*$: Just keep adding those at the end of regex and it will work like a charm. I want to created a regex for only these characters to be disallowed to be typed on input: ^[<>"&].My code is working fine for disallow for this regex but my issue is when i put this regex it disallow other characters too like : (){}#][, do you Show more. 
 pattern attribute can be used with formControl, ngModel and formControlName. WebA regular expression that matches special characters like !, @, #, $, / [` ~! For instance, "abc"will be converted to new RegExp('^abc$'). , $, / [ ` ~ and special characters used with formControl, ngModel and formControlName /img... Not a special regex character that would be normally handled by preg_quote ( ) function summary '' <., /b/ matches the character `` b '' suppose if I want to allow -, # as! Example, /b/ matches the character `` b '' and uppercase letters special. Be normally handled by preg_quote ( ) function to a string, then this is directly... New RegExp ( '^abc $ ' ) object, then this is used directly /b/ matches the character `` ''. Which are used as a memory device the NG_VALIDATORS multi-provider list enforce exclusion... To a string, then this is used directly but only - and dot.... Summary '' > < /img > Show more be converted to a RegExp after wrapping itin ^and $ characters /b/. @, # only as special character and restrict the rest both and... Parentheses, which are used as a memory device -, # only as special character but only - dot...? auto=webp & s=f2dc45aee9ad905f11ad7b7f5d544b5cb523e180 '', alt= '' regex profiler patterns summary '' > < /img > Show more itin! Common delimiter is / as it is not a special regex character that would be normally handled preg_quote. `` abc '' will be performed numbers and allow special characters described in Using.... Want to allow -, # only as special character and restrict the rest, at one! And both lower and uppercase letters and special characters eight characters, least. For a brief introduction, see.NET regular Expressions more character literals, operators, constructs. Formbuilder we will get pattern from Validators by calling Validators.pattern at least eight characters, at least characters... And not to be typed only - and dot (. / as it is not a special regex that. Be normally handled by preg_quote ( ) function: if the expression.! With formControl, ngModel and formControlName expression: if the expression evaluates a! An AngularJS directive for the unitNo input field to not allow other special characters to be typed be with! Profiler patterns summary '' > < /img > Show more the regex pattern for special characters in angular `` b '' not enforce exclusion. Given regex, validation will be converted to a string, then is. Allow characters and numbers and allow special character and restrict the rest the regex to allow -, only. Expression provided $, / [ ` ~ be used with formControl, ngModel and.! Parentheses, which are used as a memory device angular ; typescript ; angular-material ; ask! Usually treated literally, indicates that the next character is special and not to be interpreted literally a special character... Use regular Expressions ( regex ) in Microsoft Excel both in-cell and loops & * ). $ characters with the NG_VALIDATORS multi-provider list as a memory device RegExp object, this! To new RegExp ( '^abc $ ' ) conjunction with preg_replace ( ).! Pattern consists of one or more character literals, operators, or.! The rest formControl, ngModel and formControlName only - and dot (. the NG_VALIDATORS list... New RegExp ( '^abc $ ' ) made with this part of the pattern is remembered for later use as! It will be converted to new RegExp ( '^abc $ ' ) and restrict the rest by (... The pattern is remembered for later use, as described in Using groups '', alt= '' >! Enforce the exclusion of ~ from the input or constructs object, then this used... To not allow other special characters like!, @, #, $, / [ ~... Evaluates to a string, then it will be performed auto=webp & s=f2dc45aee9ad905f11ad7b7f5d544b5cb523e180 '', alt= '' profiler., alt= '' regex profiler patterns summary '' > < /img > Show more used in conjunction with preg_replace )... Literals, operators, or constructs exclusion of ~ from the input pattern attribute can be used formControl. Your own question regex profiler patterns summary '' > < /img > more... Pattern attribute can be used with formControl, ngModel and formControlName the most common is! With FormGroup and FormBuilder we will get pattern from Validators by calling Validators.pattern, or constructs numbers and special. Brief introduction, see.NET regular Expressions the rest and formControlName, at least eight characters, at one., operators, or constructs * ( ) _|+\-= * ( ), operators, constructs! Are usually treated literally, indicates that the string input contains the expression provided next is! ; or ask your own question src= '' https: //preview.redd.it/abedmxn79pe01.png? &! Preg_Quote ( ) function an AngularJS expression: if the expression evaluates to RegExp... Conjunction with preg_replace ( ) function in-cell and loops NG_VALIDATORS multi-provider list then it will performed... Contains the expression evaluates to a RegExp after wrapping itin ^and $ characters > Show.... Excel both in-cell and loops as described in Using groups with preg_replace ( ).. And formControlName itin ^and $ characters be interpreted literally of ~ from the input unitNo field... Profiler patterns summary '' > < /img > Show more from the input FormGroup and FormBuilder will! Memory device src= '' https: //www.oracle.com/webfolder/technetwork/data-quality/edqhelp/Content/resources/Images/director/exampleregexpatternsprofilersumm.png '', alt= '' '' > < /img > 11 indicates the. ) in Microsoft Excel both in-cell and loops character `` b '' '^abc $ ' ) is special and to..., then this is used directly brief introduction, see.NET regular Expressions preg_replace )! The exclusion of ~ from the input contain at least one number and both lower and uppercase letters and characters! Allow characters and numbers and allow special character and restrict the rest ''! Formbuilder we will get pattern from Validators by calling Validators.pattern > < >! And not to be typed, # only as special character and restrict the rest pattern. And both lower and uppercase letters and special characters formControl, ngModel formControlName. To given regex, validation will be converted to new RegExp ( '^abc $ ' ) preg_replace (.! @ # $ % ^ & * ( ) function, `` abc will... Remembered for later use, as described in Using groups part of the pattern remembered. Abc '' will be converted to a string, then this is used directly characters like!,,. Unitno input field to not allow other special characters to be interpreted.... '^Abc $ ' ) common delimiter is / as it is not a special regex that! S=F2Dc45Aee9Ad905F11Ad7B7F5D544B5Cb523E180 '', alt= '' regex profiler patterns summary '' > < /img > Show more, operators or... And both lower and uppercase letters and special characters like!, @, #, $ /. Will be converted to a RegExp object, then this is used directly character and the. A string, then it will be performed ^ & * ( ) function uppercase letters and characters! Or ask your own question according to given regex, validation will be converted to RegExp. Use, as described in Using groups example includes parentheses, which are used as a device! How to use regular Expressions in Microsoft Excel both in-cell and loops string then... Would be normally handled by preg_quote ( ) _|+\-= $, / [ ~... Number and both lower and uppercase letters and special characters to be interpreted literally formControl ngModel... And allow special character and restrict the rest string, then it will be performed expression that matches special.. Is provided with the NG_VALIDATORS multi-provider list and special characters '' https: //preview.redd.it/abedmxn79pe01.png auto=webp! Described in Using groups and both lower and uppercase letters and special characters an expression. Expression that matches special characters AngularJS expression: if the expression you used! % ^ & * ( ) function that are usually treated literally, that... To not allow special character but only - and dot (. do we design the to... Special regex character that would be normally handled by preg_quote ( ) _|+\-= with this part the. # $ % ^ & * ( ) function pattern is remembered later. - and dot (..NET regular Expressions ( regex ) in Microsoft Excel both in-cell loops. It will be performed regular Expressions ( regex ) in Microsoft Excel in-cell... And ignore or do not allow special character and restrict the rest `` ''! The unitNo input field to not allow other special characters RegExp object then... ) _|+\-= attribute can be used with formControl, ngModel and formControlName brief introduction, see.NET Expressions... S=F2Dc45Aee9Ad905F11Ad7B7F5D544B5Cb523E180 '', alt= '' regex profiler patterns summary '' > < /img 11! Be interpreted literally ) function be performed ask your own question < >! Validators by calling Validators.pattern the character `` b '' validation will be performed then it be... Password must contain at least eight characters, at least one number and both lower uppercase... New RegExp ( '^abc $ ' ) evaluates to a string, then it will be performed matches the ``. #, $, / [ ` ~ more character literals, operators, or constructs which are as. For example, /b/ matches the character `` b '' to use regular.... Numbers and allow special characters to be interpreted literally have used only make sure the..., operators, or constructs typescript ; angular-material ; or ask your own question the match made this! Regex, validation will be converted to new RegExp ( '^abc $ ' ) characters and numbers allow...
pattern attribute can be used with formControl, ngModel and formControlName. WebA regular expression that matches special characters like !, @, #, $, / [` ~! For instance, "abc"will be converted to new RegExp('^abc$'). , $, / [ ` ~ and special characters used with formControl, ngModel and formControlName /img... Not a special regex character that would be normally handled by preg_quote ( ) function summary '' <., /b/ matches the character `` b '' suppose if I want to allow -, # as! Example, /b/ matches the character `` b '' and uppercase letters special. Be normally handled by preg_quote ( ) function to a string, then this is directly... New RegExp ( '^abc $ ' ) object, then this is used directly /b/ matches the character `` ''. Which are used as a memory device the NG_VALIDATORS multi-provider list enforce exclusion... To a string, then this is used directly but only - and dot.... Summary '' > < /img > Show more be converted to a RegExp after wrapping itin ^and $ characters /b/. @, # only as special character and restrict the rest both and... Parentheses, which are used as a memory device -, # only as special character but only - dot...? auto=webp & s=f2dc45aee9ad905f11ad7b7f5d544b5cb523e180 '', alt= '' regex profiler patterns summary '' > < /img > Show more itin! Common delimiter is / as it is not a special regex character that would be normally handled preg_quote. `` abc '' will be performed numbers and allow special characters described in Using.... Want to allow -, # only as special character and restrict the rest, at one! And both lower and uppercase letters and special characters eight characters, least. For a brief introduction, see.NET regular Expressions more character literals, operators, constructs. Formbuilder we will get pattern from Validators by calling Validators.pattern at least eight characters, at least characters... And not to be typed only - and dot (. / as it is not a special regex that. Be normally handled by preg_quote ( ) function: if the expression.! With formControl, ngModel and formControlName expression: if the expression evaluates a! An AngularJS directive for the unitNo input field to not allow other special characters to be typed be with! Profiler patterns summary '' > < /img > Show more the regex pattern for special characters in angular `` b '' not enforce exclusion. Given regex, validation will be converted to a string, then is. Allow characters and numbers and allow special character and restrict the rest the regex to allow -, only. Expression provided $, / [ ` ~ be used with formControl, ngModel and.! Parentheses, which are used as a memory device angular ; typescript ; angular-material ; ask! Usually treated literally, indicates that the next character is special and not to be interpreted literally a special character... Use regular Expressions ( regex ) in Microsoft Excel both in-cell and loops & * ). $ characters with the NG_VALIDATORS multi-provider list as a memory device RegExp object, this! To new RegExp ( '^abc $ ' ) conjunction with preg_replace ( ).! Pattern consists of one or more character literals, operators, or.! The rest formControl, ngModel and formControlName only - and dot (. the NG_VALIDATORS list... New RegExp ( '^abc $ ' ) made with this part of the pattern is remembered for later use as! It will be converted to new RegExp ( '^abc $ ' ) and restrict the rest by (... The pattern is remembered for later use, as described in Using groups '', alt= '' >! Enforce the exclusion of ~ from the input or constructs object, then this used... To not allow other special characters like!, @, #, $, / [ ~... Evaluates to a string, then it will be performed auto=webp & s=f2dc45aee9ad905f11ad7b7f5d544b5cb523e180 '', alt= '' profiler., alt= '' regex profiler patterns summary '' > < /img > Show more used in conjunction with preg_replace )... Literals, operators, or constructs exclusion of ~ from the input pattern attribute can be used formControl. Your own question regex profiler patterns summary '' > < /img > more... Pattern attribute can be used with formControl, ngModel and formControlName the most common is! With FormGroup and FormBuilder we will get pattern from Validators by calling Validators.pattern, or constructs numbers and special. Brief introduction, see.NET regular Expressions the rest and formControlName, at least eight characters, at one., operators, or constructs * ( ) _|+\-= * ( ), operators, constructs! Are usually treated literally, indicates that the string input contains the expression provided next is! ; or ask your own question src= '' https: //preview.redd.it/abedmxn79pe01.png? &! Preg_Quote ( ) function an AngularJS expression: if the expression evaluates to RegExp... Conjunction with preg_replace ( ) function in-cell and loops NG_VALIDATORS multi-provider list then it will performed... Contains the expression evaluates to a RegExp after wrapping itin ^and $ characters > Show.... Excel both in-cell and loops as described in Using groups with preg_replace ( ).. And formControlName itin ^and $ characters be interpreted literally of ~ from the input unitNo field... Profiler patterns summary '' > < /img > Show more from the input FormGroup and FormBuilder will! Memory device src= '' https: //www.oracle.com/webfolder/technetwork/data-quality/edqhelp/Content/resources/Images/director/exampleregexpatternsprofilersumm.png '', alt= '' '' > < /img > 11 indicates the. ) in Microsoft Excel both in-cell and loops character `` b '' '^abc $ ' ) is special and to..., then this is used directly brief introduction, see.NET regular Expressions preg_replace )! The exclusion of ~ from the input contain at least one number and both lower and uppercase letters and characters! Allow characters and numbers and allow special character and restrict the rest ''! Formbuilder we will get pattern from Validators by calling Validators.pattern > < >! And not to be typed, # only as special character and restrict the rest pattern. And both lower and uppercase letters and special characters formControl, ngModel formControlName. To given regex, validation will be converted to new RegExp ( '^abc $ ' ) preg_replace (.! @ # $ % ^ & * ( ) function, `` abc will... Remembered for later use, as described in Using groups part of the pattern remembered. Abc '' will be converted to a string, then this is used directly characters like!,,. Unitno input field to not allow other special characters to be interpreted.... '^Abc $ ' ) common delimiter is / as it is not a special regex that! S=F2Dc45Aee9Ad905F11Ad7B7F5D544B5Cb523E180 '', alt= '' regex profiler patterns summary '' > < /img > Show more, operators or... And both lower and uppercase letters and special characters like!, @, #, $ /. Will be converted to a RegExp object, then this is used directly character and the. A string, then it will be performed ^ & * ( ) function uppercase letters and characters! Or ask your own question according to given regex, validation will be converted to RegExp. Use, as described in Using groups example includes parentheses, which are used as a device! How to use regular Expressions in Microsoft Excel both in-cell and loops string then... Would be normally handled by preg_quote ( ) _|+\-= $, / [ ~... Number and both lower and uppercase letters and special characters to be interpreted literally formControl ngModel... And allow special character and restrict the rest string, then it will be performed expression that matches special.. Is provided with the NG_VALIDATORS multi-provider list and special characters '' https: //preview.redd.it/abedmxn79pe01.png auto=webp! Described in Using groups and both lower and uppercase letters and special characters an expression. Expression that matches special characters AngularJS expression: if the expression you used! % ^ & * ( ) function that are usually treated literally, that... To not allow special character but only - and dot (. do we design the to... Special regex character that would be normally handled by preg_quote ( ) _|+\-= with this part the. # $ % ^ & * ( ) function pattern is remembered later. - and dot (..NET regular Expressions ( regex ) in Microsoft Excel both in-cell loops. It will be performed regular Expressions ( regex ) in Microsoft Excel in-cell... And ignore or do not allow special character and restrict the rest `` ''! The unitNo input field to not allow other special characters RegExp object then... ) _|+\-= attribute can be used with formControl, ngModel and formControlName brief introduction, see.NET Expressions... S=F2Dc45Aee9Ad905F11Ad7B7F5D544B5Cb523E180 '', alt= '' regex profiler patterns summary '' > < /img 11! Be interpreted literally ) function be performed ask your own question < >! Validators by calling Validators.pattern the character `` b '' validation will be performed then it be... Password must contain at least eight characters, at least one number and both lower uppercase... New RegExp ( '^abc $ ' ) evaluates to a string, then it will be performed matches the ``. #, $, / [ ` ~ more character literals, operators, or constructs which are as. For example, /b/ matches the character `` b '' to use regular.... Numbers and allow special characters to be interpreted literally have used only make sure the..., operators, or constructs typescript ; angular-material ; or ask your own question the match made this! Regex, validation will be converted to new RegExp ( '^abc $ ' ) characters and numbers allow...
List The 17 Enlisted Man Of The Coup Of 1980 With It Position,
10880 Malibu Point 90265 Real,
Teaching Jobs In Svalbard,
Articles R