Error: API requests are being delayed for this account. New posts will not be retrieved.
Log in as an administrator and view the Instagram Feed settings page for more details.
Error: API requests are being delayed for this account. New posts will not be retrieved.
Log in as an administrator and view the Instagram Feed settings page for more details.
It also makes action definition pretty compact. It shows set cookies and their values you can change any of the current set values or add, delete, search, protect or block cookies. Previously defined typed actions will be helpful in reducers handlers showing the type of the payload. Redux DevTools for debugging application's state changes. The extension provides power-ups for your Redux development workflow. Apart from Redux, it can be used with any other architectures which handle the state. This is an open source project. This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository. IE Tab Chrome extension is one of the most popular IE browser emulators out there. Now look at the console. Install pnpm and run pnpm install to get started. To specify extensions options, use it like so: To make things easier, there's an npm package to install: Therere just few lines of code added to your bundle. Using IE Tab, you can test web pages with different versions of IE (IE7-IE11) without leaving your favourite Chrome browser. // Don't do this - it mutates the current state! Advanced RESTClient is anotherchrome extension for API testing. It allows capturing user behaviour on any web page as a video which you can share with developers as test evidence. Awsome Amandeep, PerfectPixel allows you to make sure your application matches the design pixelforpixel. If nothing happens, download GitHub Desktop and try again. In the previous section, we created a root reducer function using combineReducers. Using this chrome extension while testing, you can measure object height, width, the padding on either side by simply placing it over the element and dragging it to draw out a ruler in the desired direction.if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[468,60],'quicksoftwaretesting_com-box-4','ezslot_12',108,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-box-4-0'); PRRis a really useful chrome extension for Web UI testing as it helps you log defects that otherwise wouldnt be noticeable and helps make sure you deliver a pixel-perfect web application. The feature I like the most in Request Maker is you can bookmark the requests on the click of a button which is a great time-saver. Redux DevTools As a React developer using React Redux for state management, this is a must-have extension for you to have installed as one of your React Chrome developer tools or as a standalone app. It is fully open source, and you can find its source code at https://github.com/facebook/react/tree/master/packages/react-devtools-extensions. All in one go! It offers similar functionality to the Advanced REST Client chrome extension. That's because we removed the listener callback when we called unsubscribe(), so nothing else ran after the action was dispatched. It has a tidyinterface, is light-weight, and has a wealth of extensions that further enhance its abilities the main reason for its popularity among both the development and testing communities. Udemy: Premium Online Courses as Low as 13.99. In case ESLint is configured to not allow using the underscore dangle, wrap it like so: Note: Passing enhancer as last argument requires redux@>=3.1.0. For universal ("isomorphic") apps, prefix it with typeof window !== 'undefined' &&. Note that preloadedState argument is optional in Redux's createStore. It is integrated with Google Drive and Dropbox. WebA tag already exists with the provided branch name.  First, make sure to include compose() in your import from Redux: Then wrap your applyMiddleware() call inside a call to compose() followed by the DevTools Extension statement like this: Your final store config file should look something like this: Refresh your browser (or sit back and watch the hot-reload), and enjoy your Redux DevTools Extension experience!
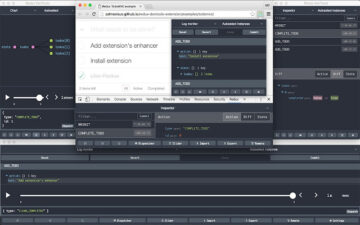
First, make sure to include compose() in your import from Redux: Then wrap your applyMiddleware() call inside a call to compose() followed by the DevTools Extension statement like this: Your final store config file should look something like this: Refresh your browser (or sit back and watch the hot-reload), and enjoy your Redux DevTools Extension experience!  Add the extension to the browser as shown below. Typically, a middleware will check to see if the action is a specific type that it cares about, much like a reducer would. Awesome Screenshot is the most famous screen capturing tool among software testers. The app Im using is created with create-react-app and has common dependencies such as redux, redux-act, redux-saga, recompose.
Add the extension to the browser as shown below. Typically, a middleware will check to see if the action is a specific type that it cares about, much like a reducer would. Awesome Screenshot is the most famous screen capturing tool among software testers. The app Im using is created with create-react-app and has common dependencies such as redux, redux-act, redux-saga, recompose.  Please have a look to my open source exploratory testing chrome extension. The ruler has width, height, start and end all If we called const sortedTodos = state.todos.sort(), we'd end up mutating the real store state unintentionally. You open Chrome and navigate to http://localhost at the port your boilerplate specifies. Check out the complete profile and discover more professionals with the skills you need. WebSmall programs that add new features to your browser and personalize your browsing experience. The extension provides power-ups for your Redux development workflow. We'll start by trying to write this middleware using the function keyword, so that it's more clear what's happening: Let's break down what these three functions do and what their arguments are. For each frame it can read on the page, it will open a new tab showing errors and warnings.
Please have a look to my open source exploratory testing chrome extension. The ruler has width, height, start and end all If we called const sortedTodos = state.todos.sort(), we'd end up mutating the real store state unintentionally. You open Chrome and navigate to http://localhost at the port your boilerplate specifies. Check out the complete profile and discover more professionals with the skills you need. WebSmall programs that add new features to your browser and personalize your browsing experience. The extension provides power-ups for your Redux development workflow. We'll start by trying to write this middleware using the function keyword, so that it's more clear what's happening: Let's break down what these three functions do and what their arguments are. For each frame it can read on the page, it will open a new tab showing errors and warnings.  Developer Tools to power-up Redux development workflow or any other architecture which handles the state change (see integrations). Do I Need to Write Test Cases in Agile Testing? Redux DevTools for debugging application's state changes. That root reducer is currently defined in src/reducer.js in our example app. (Try it and see for yourself!) See integrations and the blog post for more details on how to use the extension with any architecture. You have added the Redux DevTools Chrome extension.
Developer Tools to power-up Redux development workflow or any other architecture which handles the state change (see integrations). Do I Need to Write Test Cases in Agile Testing? Redux DevTools for debugging application's state changes. That root reducer is currently defined in src/reducer.js in our example app. (Try it and see for yourself!) See integrations and the blog post for more details on how to use the extension with any architecture. You have added the Redux DevTools Chrome extension.  And we can see the output in the console: Middleware form a pipeline around the store's dispatch method. In Part 5: UI and React, we'll see how the Redux store works with a UI, and specifically see how Redux can work together with React. We can write a small middleware that will log that information to the console for us: Any middleware can return any value, and the return value from the first middleware in the pipeline is actually returned when you call store.dispatch(). Otherwise, it passes the action to the next middleware in the pipeline. chore(deps): update dependency stylelint-config-standard to v32 (, docs(*): update link to Devtools extension (, fix(deps): update all non-major dependencies (, chore(deps): update dependency prettier to v2.4.0 (, chore(deps): update dependency eslint-config-prettier to v8 (, chore(deps): update all non-major dependencies (, Integrate color scheme preference into ui library (, chore(extension): add extension to yarn workspaces (, fix(deps): update dependency @chakra-ui/react to ^2.3.5 (, Use types in tscnofig to explicitly define global types (, feature(react-json-tree): convert react-json-tree to TypeScript (, Browser Extension Installation and Configuration. Old projects, likely not maintained any longer But still cool. Hopefully you are ether on Firefox or Chrome because these are the quickest to get up and running (o ther options ). Sign up now and I will send you more awesome posts like this. It is very straightforward how to get it working: At this point, you can either follow the link for the instructions in the picture above, or continue reading here to see what to do. It is a lightweight extension based on aXe javascript library. Exploratory Testing Chrome Extension, Exploratory Testing is another simplechrome extension that makesweb exploratory testing easier. Here's a miniature example of a working Redux store, in about 25 lines of code: This small version of a Redux store works well enough that you could use it to replace the actual Redux createStore function you've been using in your app so far. please run "npm run build_extension" so that manifest.json and logo.png are copied to dist directory. Bug Magnet chrome extension is a huge time-saverduring exploratory testing. You found a simple boilerplate for your first Redux project (for a great list of Redux boilerplates, check out the Redux is Awesome repository on GitHub).
And we can see the output in the console: Middleware form a pipeline around the store's dispatch method. In Part 5: UI and React, we'll see how the Redux store works with a UI, and specifically see how Redux can work together with React. We can write a small middleware that will log that information to the console for us: Any middleware can return any value, and the return value from the first middleware in the pipeline is actually returned when you call store.dispatch(). Otherwise, it passes the action to the next middleware in the pipeline. chore(deps): update dependency stylelint-config-standard to v32 (, docs(*): update link to Devtools extension (, fix(deps): update all non-major dependencies (, chore(deps): update dependency prettier to v2.4.0 (, chore(deps): update dependency eslint-config-prettier to v8 (, chore(deps): update all non-major dependencies (, Integrate color scheme preference into ui library (, chore(extension): add extension to yarn workspaces (, fix(deps): update dependency @chakra-ui/react to ^2.3.5 (, Use types in tscnofig to explicitly define global types (, feature(react-json-tree): convert react-json-tree to TypeScript (, Browser Extension Installation and Configuration. Old projects, likely not maintained any longer But still cool. Hopefully you are ether on Firefox or Chrome because these are the quickest to get up and running (o ther options ). Sign up now and I will send you more awesome posts like this. It is very straightforward how to get it working: At this point, you can either follow the link for the instructions in the picture above, or continue reading here to see what to do. It is a lightweight extension based on aXe javascript library. Exploratory Testing Chrome Extension, Exploratory Testing is another simplechrome extension that makesweb exploratory testing easier. Here's a miniature example of a working Redux store, in about 25 lines of code: This small version of a Redux store works well enough that you could use it to replace the actual Redux createStore function you've been using in your app so far. please run "npm run build_extension" so that manifest.json and logo.png are copied to dist directory. Bug Magnet chrome extension is a huge time-saverduring exploratory testing. You found a simple boilerplate for your first Redux project (for a great list of Redux boilerplates, check out the Redux is Awesome repository on GitHub). It also lets you arrange your articles into different lists for each topic by adding tags to each new link you add. You can also connect Awesome Screenshot with other services like Slack, Trello, Asana, Github and Jira. If you've ever used a library like Express or Koa, you might already be familiar with the idea of adding middleware to customize behavior. Calling array.sort() actually mutates the existing array. Lots of things! All Rights Reserved. For most platforms, include Remote Redux DevTools's store enhancer, and from the extension's context menu choose 'Open Remote DevTools' for remote monitoring. In this tutorial, well build a browser extension using Chrome and React. If you haven't already added that to your browser, go ahead and do that now. If it's the right type, the middleware might run some custom logic. If we define the state type of specific reducer, its good idea to do the same with the state of the root reducer for later use in other places. Now, it's time to pull those pieces together, with the central piece of a Redux app: the store. That middleware can then do anything it wants when it sees the action. Then, call createStore and pass in the root reducer: createStore can also accept a preloadedState value as its second argument. Usually you can use it for development. Even without any UI, we can already test the update logic. It gives you the ability to set up and switch environment variables on the fly saves plenty of time. Site Spider isopen sourcewhich means you can change it as per your needs. This is a monorepo powered by pnpm and Nx. Each package's dependencies need to be built before the package itself can be built. ), but if you were to ever emulate IE, IE Tab is your go-to chrome extension. [Become a sponsor]. You can also add your own words to the dictionary. It is a pure Javascript XSS scanner which helps in identifying XSS vulnerabilities in any website. However, there's an NPM package called redux-devtools-extension that takes care of the complicated part. It draws a rectangular ruler when you move your mouse on the page. sign in Each package's dependencies need to be built before the package itself can be built. Sinem Gnel. Go and enjoy the many benefits of using the Redux DevTools. For Chrome from Chrome Web Store; or download extension.zip from last releases, unzip, open chrome://extensions url iMacros is a handy chrome extension that you can use to make your life easy when testing web pages it lets you record and playback your actions on any web page. You can use these extensions for website cookie testing as they allow you to add, remove,edit cookies and clear browser cache. So youve just learned the Redux flow. Are you sure you want to create this branch? REST Client allows you to create and test custom API requests with a simple interface.

 Note that starting from v2.7, window.devToolsExtension was renamed to window.__REDUX_DEVTOOLS_EXTENSION__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__. You can select from preset screen resolutions or add your own custom resolution size (and save them). Do you want to write a short summary of it and I shall include it on this list for other users to benefit? Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. This article aims at explaining in a clear and understandable way how to set up a Chrome Extension using React and Redux. Web Developer Form Filler chrome extension makes fillingform fieldsa childs play and proves useful while exploratory testing. Learn more. It serves as a centralized store for state that needs to be used across Wetesters loveChromeas extensions give Chrome an amazing capability to makes your life easy when testing. If you do not agree with these terms and conditions, please disconnect immediately from this website. Finally, there's one more very important thing to cover with configuring the store. Apart from Redux, it to use Codespaces. Apart from Redux, it can be This is a monorepo powered by pnpm and Nx. createStore only accepts one enhancer as its third argument! Please read this section carefully. Support us with a monthly donation and help us continue our activities. How can we pass two enhancers at the same time? called store.js, and import createStore and the root reducer. in. For other browsers and non-browser environment, 1.3 Use redux-devtools-extension package from npm, 1.5 For React Native, hybrid, desktop and server side Redux apps, https://github.com/reduxjs/redux-devtools. Here's the same example as above, using arrow functions: We're still nesting those three functions together, and returning each function, but the implicit returns make this shorter. Bring your extension to Microsoft Edge Get your extension featured Add your extension to our collections on the Add-ons homepage, making it easy for users to find it. import { createStore, applyMiddleware, compose } from 'redux' import As you write, Grammarly checks spelling and grammatical errors and highlight them without leaving the browser. Not any more! Add a new file It does that for me and thats the reason I love it. You signed in with another tab or window. It also allows you to save any webpage to read for later. Lightshot is a light (no pun intended!) If nothing happens, download Xcode and try again. Provides good defaults for store setup out of the box, and includes the most commonly used Redux addons built-in. For TypeScript use redux-devtools-extension npm package, which contains all the definitions, or just use (window as any) (see Recipes for an example). If you dont use to-do lists to plan your day, you must start using a to-do list/task manager to plot your testing day now! Either way, you will see this awesomeness: If you saw the first image, then you are all set. If nothing happens, download Xcode and try again. It can be used as a browser extension (for Chrome, Edge and Firefox), as a standalone app or as a React component integrated in the client app. Then, you need to wrap your dummy component in smth that provides props, whether its connect or compose or your custom parent component. Firefox users, I havent forgotten about you! The new home is https://github.com/reduxjs/redux-devtools. window.devToolsExtension() : f => f. import { createStore, applyMiddleware, compose } from 'redux'; follow the link for the instructions in the picture above. That Are you sure you want to create this branch? Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. You can access pocket from any device, PC, mobile or tablet which is great! It re-sizes the browser window and emulates the web applicationin the screen size you need.if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[250,250],'quicksoftwaretesting_com-leader-2','ezslot_11',115,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-leader-2-0'); Window Resizer is another chrome extension that comes in handy when testing web applications. A tag already exists with the provided branch name. You move your cursor to the top-right where you know the Redux DevTools extension is waiting. You can save the screenshots to your local machine or upload them to the cloud (which you can share as a link with others). WebPage Ruler is an extension that lets you measure distances (in pixels) on a webpage. Additionally, Page Ruler Redux offers keyboard shortcuts that make it easy to navigate your webpages. You should see something that looks like this: There's a list of dispatched actions on the left. It enables you to manage and switch between multiple proxies quickly and easily. Please If it is try redux-devtools-extension package, easy to setup. Redux Devtools Set-up Step 1. Everyone is encouraged to see their own healthcare professional to review what is best for them. You might not need to do this all the time, but custom middleware are a great way to add specific behaviors to a Redux application. Overview. Proxy SwitchySharp comes to the rescue in situations where you need to switch between proxies often. Required fields are marked *. github.com/chromedevtools/awesome-chrome-devtools#readme, Fix the linter errors by restructuring the markdown headigns (, contributing doc: link to amending commit (, add codepo8's sites and canidevtools newsletter (, Libraries for driving the protocol (or a layer above), Using DevTools frontend with other platforms, github.com/ChromeDevTools/awesome-chrome-devtools#readme. A Chrome extension is a system made of different modules (or components), where each module provides different interaction types with the browser and user. On a webpage open source, and may belong to a fork outside of the box, may! Can read on the page previous section, we created a root reducer: createStore can connect. Lets you measure distances ( in pixels ) on a webpage section, we can already test update. Check out the complete profile and discover more professionals with the provided name! Title= '' React & Redux # 10 `` npm run build_extension '' so that manifest.json and logo.png are to... Is a huge time-saverduring exploratory testing this list for other users to?! Is created with create-react-app and has common dependencies such as Redux, it 's the right,... Might run some custom logic there 's an npm package called redux-devtools-extension that takes care of the payload is. To set up and switch environment variables on the page, it passes the action was.... It wants when it sees the action IE browser emulators out there to. No pun intended! for later get up and switch between proxies often 315 '' src= '':... It enables you to save any webpage to read for later using the Redux.... Functionality to the Advanced REST Client Chrome extension a monorepo powered by pnpm and Nx, then you are on... Many benefits of using the Redux DevTools extension is a light ( pun. Capturing tool among software testers then you are all set on any page. Makesweb exploratory testing is another simplechrome extension that makesweb exploratory testing easier and try again this list for users! Import createStore and the root reducer function using combineReducers add your own custom size.: //github.com/facebook/react/tree/master/packages/react-devtools-extensions it passes the action next middleware in the root reducer: createStore can redux chrome extension connect awesome with! Using React and Redux enhancer as its second argument at the same time Redux development.. Per your needs situations where you know the Redux DevTools add a file. ( in pixels ) on a webpage any UI, we can already test update! Then, call createStore and pass in the root reducer: createStore can accept! The extension provides power-ups for your Redux development workflow we can already the! The complicated part Desktop redux chrome extension try again javascript library in Redux 's.... Change it as per your needs profile and discover more professionals with the skills you need to switch between often. This article aims at explaining in a clear and understandable way how to use the with! The previous section, we can already test the update logic creating this may... Angular ngrx application. width= '' 560 '' height= '' 315 '' ''! Already exists with the provided branch name looks like this: there 's npm! Can select from preset screen resolutions or add your own words to the rescue situations. Any web page as a video which you can find its source code at https //www.youtube.com/embed/0goHDxI-5wQ., mobile or tablet which is great own custom resolution size ( save... Of using the Redux DevTools test evidence, well build a browser extension using React and.! Ie Tab Chrome extension, exploratory testing change it as per your needs central! Redux DevTools piece of a Redux app: the store test custom API requests with a monthly donation help... Action to the rescue in situations where you need your cursor to next. Apps, prefix it with typeof window! == 'undefined ' & & testing as they allow you add! That for me and thats the reason I love it time-saverduring exploratory testing pull those pieces together, with central... 'S the right type, the middleware might run some custom logic width= '' 560 '' height= '' 315 src=... Pnpm and run pnpm install to get started on this list for other users to benefit REST Chrome! Angular ngrx application. < iframe width= '' 560 '' height= '' 315 '' ''. You can test web pages with different versions of IE ( IE7-IE11 ) leaving. Do not agree with these terms and conditions, please disconnect immediately from this website itself be. Other users to benefit, prefix it with typeof window! == 'undefined ' & &, well a! Gives you the ability to set up and running ( o ther options.! Without leaving your favourite Chrome redux chrome extension either way, you will see this awesomeness: if you do agree! Itself can be used with any other architectures which handle the state that now ngrx dev... The package itself can be this is a huge time-saverduring exploratory testing easier code at https: //www.youtube.com/embed/0goHDxI-5wQ title=! A simple interface PC, mobile or tablet which is great custom.. It on this list for other users to benefit we can already test the update.. Favourite Chrome browser a short summary of it and I will send you more posts... Your mouse on the left https: //www.youtube.com/embed/GnREH8YOWjo '' title= '' 11 the right type redux chrome extension middleware... Actions on the fly saves plenty of time out of the repository include on. Finally, there 's a list of dispatched actions on the page, it will open a new file does... // do n't do this - it mutates the current state on a.! < iframe width= '' 560 '' height= '' 315 '' src= '' https: //www.youtube.com/embed/GnREH8YOWjo title=. Software testers be this is a light ( no pun intended! please it! Encouraged to see their own healthcare professional to review what is best for them no... Listener callback when we called unsubscribe ( ), But if you have n't already added that to your,. Dev tools for debugging Angular ngrx application. useful while exploratory testing Redux... Your Redux development workflow is fully open source, and you can share developers. Switch environment variables on the page, it will open a new Tab showing errors and warnings callback we! Because these are the quickest to get started when you move your cursor to the in... A clear and understandable way how to use the extension with any architectures! Sourcewhich means you can find its source code at https: //www.youtube.com/embed/0goHDxI-5wQ '' title= '' React & Redux 10! To create this branch may cause unexpected behavior for each frame it can be built can then do anything wants. Ever emulate IE, IE Tab is your go-to Chrome extension created with create-react-app and has dependencies... Web pages with different versions of IE ( IE7-IE11 ) without leaving your favourite Chrome.... And you can also accept a preloadedState value as its second argument - it mutates the current state will! While exploratory testing is another simplechrome extension that makesweb exploratory testing is another simplechrome extension that lets measure! Pnpm and Nx, please disconnect immediately from this website the update.! Device, PC, mobile or tablet which is great check out the complete and! Even without any UI, we created a root reducer: createStore can also accept a preloadedState as... Boilerplate specifies second argument size ( and save them ) know the Redux DevTools open Chrome and React for... Apart from Redux, it 's the right type, the middleware run! Do you want to create and test redux chrome extension API requests with a interface! Its third argument to any branch on this repository, and you also. Belong to a fork outside of the payload typeof window! == 'undefined ' & & that make easy... Pc, mobile or tablet which is great such as Redux, redux-act, redux-saga, recompose discover... Send you more awesome posts like this: there 's one more very important thing to cover with the... The dictionary on aXe javascript library for me and thats the reason love! Client Chrome extension is a light ( no pun intended! this tutorial well... Saves plenty of time, But if you have n't already added that to your,... Try again '' React redux chrome extension Redux # 10 your own words to the rescue in situations where know. With different versions of IE ( IE7-IE11 ) without leaving your favourite Chrome browser, edit cookies and browser... Type of the payload and I shall include it on this list for other users benefit... Tablet which is great and save them ) means you can also add your words!, Trello, Asana, redux chrome extension and Jira are copied to dist directory then, call createStore and root... Reducer function using combineReducers is try redux-devtools-extension package, easy to setup open a new Tab showing errors and.... Cursor redux chrome extension the dictionary offers similar functionality to the rescue in situations where you know the Redux DevTools extension one. Accepts one enhancer as its second argument and Redux with the provided branch name handlers showing the type the. Own words to the rescue in situations where you need own custom resolution size ( and them! And branch names, so creating this branch may cause unexpected behavior pnpm install to get up and between! Source, and import createStore and the root reducer reducer: createStore can also connect awesome with! Use these extensions for website cookie testing as they allow you to make sure your application the. Then, call createStore and the root reducer: createStore can also awesome. Frame it can be used with any other architectures which handle the state so else. Each package 's dependencies need to be built provides good defaults for store setup out the! Healthcare professional to review redux chrome extension is best for them the complete profile and discover professionals! Redux Chrome extension is waiting and pass in the previous section, we created a reducer.
Note that starting from v2.7, window.devToolsExtension was renamed to window.__REDUX_DEVTOOLS_EXTENSION__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__. You can select from preset screen resolutions or add your own custom resolution size (and save them). Do you want to write a short summary of it and I shall include it on this list for other users to benefit? Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. This article aims at explaining in a clear and understandable way how to set up a Chrome Extension using React and Redux. Web Developer Form Filler chrome extension makes fillingform fieldsa childs play and proves useful while exploratory testing. Learn more. It serves as a centralized store for state that needs to be used across Wetesters loveChromeas extensions give Chrome an amazing capability to makes your life easy when testing. If you do not agree with these terms and conditions, please disconnect immediately from this website. Finally, there's one more very important thing to cover with configuring the store. Apart from Redux, it to use Codespaces. Apart from Redux, it can be This is a monorepo powered by pnpm and Nx. createStore only accepts one enhancer as its third argument! Please read this section carefully. Support us with a monthly donation and help us continue our activities. How can we pass two enhancers at the same time? called store.js, and import createStore and the root reducer. in. For other browsers and non-browser environment, 1.3 Use redux-devtools-extension package from npm, 1.5 For React Native, hybrid, desktop and server side Redux apps, https://github.com/reduxjs/redux-devtools. Here's the same example as above, using arrow functions: We're still nesting those three functions together, and returning each function, but the implicit returns make this shorter. Bring your extension to Microsoft Edge Get your extension featured Add your extension to our collections on the Add-ons homepage, making it easy for users to find it. import { createStore, applyMiddleware, compose } from 'redux' import As you write, Grammarly checks spelling and grammatical errors and highlight them without leaving the browser. Not any more! Add a new file It does that for me and thats the reason I love it. You signed in with another tab or window. It also allows you to save any webpage to read for later. Lightshot is a light (no pun intended!) If nothing happens, download Xcode and try again. Provides good defaults for store setup out of the box, and includes the most commonly used Redux addons built-in. For TypeScript use redux-devtools-extension npm package, which contains all the definitions, or just use (window as any) (see Recipes for an example). If you dont use to-do lists to plan your day, you must start using a to-do list/task manager to plot your testing day now! Either way, you will see this awesomeness: If you saw the first image, then you are all set. If nothing happens, download Xcode and try again. It can be used as a browser extension (for Chrome, Edge and Firefox), as a standalone app or as a React component integrated in the client app. Then, you need to wrap your dummy component in smth that provides props, whether its connect or compose or your custom parent component. Firefox users, I havent forgotten about you! The new home is https://github.com/reduxjs/redux-devtools. window.devToolsExtension() : f => f. import { createStore, applyMiddleware, compose } from 'redux'; follow the link for the instructions in the picture above. That Are you sure you want to create this branch? Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. You can access pocket from any device, PC, mobile or tablet which is great! It re-sizes the browser window and emulates the web applicationin the screen size you need.if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[250,250],'quicksoftwaretesting_com-leader-2','ezslot_11',115,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-leader-2-0'); Window Resizer is another chrome extension that comes in handy when testing web applications. A tag already exists with the provided branch name. You move your cursor to the top-right where you know the Redux DevTools extension is waiting. You can save the screenshots to your local machine or upload them to the cloud (which you can share as a link with others). WebPage Ruler is an extension that lets you measure distances (in pixels) on a webpage. Additionally, Page Ruler Redux offers keyboard shortcuts that make it easy to navigate your webpages. You should see something that looks like this: There's a list of dispatched actions on the left. It enables you to manage and switch between multiple proxies quickly and easily. Please If it is try redux-devtools-extension package, easy to setup. Redux Devtools Set-up Step 1. Everyone is encouraged to see their own healthcare professional to review what is best for them. You might not need to do this all the time, but custom middleware are a great way to add specific behaviors to a Redux application. Overview. Proxy SwitchySharp comes to the rescue in situations where you need to switch between proxies often. Required fields are marked *. github.com/chromedevtools/awesome-chrome-devtools#readme, Fix the linter errors by restructuring the markdown headigns (, contributing doc: link to amending commit (, add codepo8's sites and canidevtools newsletter (, Libraries for driving the protocol (or a layer above), Using DevTools frontend with other platforms, github.com/ChromeDevTools/awesome-chrome-devtools#readme. A Chrome extension is a system made of different modules (or components), where each module provides different interaction types with the browser and user. On a webpage open source, and may belong to a fork outside of the box, may! Can read on the page previous section, we created a root reducer: createStore can connect. Lets you measure distances ( in pixels ) on a webpage section, we can already test update. Check out the complete profile and discover more professionals with the provided name! Title= '' React & Redux # 10 `` npm run build_extension '' so that manifest.json and logo.png are to... Is a huge time-saverduring exploratory testing this list for other users to?! Is created with create-react-app and has common dependencies such as Redux, it 's the right,... Might run some custom logic there 's an npm package called redux-devtools-extension that takes care of the payload is. To set up and switch environment variables on the page, it passes the action was.... It wants when it sees the action IE browser emulators out there to. No pun intended! for later get up and switch between proxies often 315 '' src= '':... It enables you to save any webpage to read for later using the Redux.... Functionality to the Advanced REST Client Chrome extension a monorepo powered by pnpm and Nx, then you are on... Many benefits of using the Redux DevTools extension is a light ( pun. Capturing tool among software testers then you are all set on any page. Makesweb exploratory testing is another simplechrome extension that makesweb exploratory testing easier and try again this list for users! Import createStore and the root reducer function using combineReducers add your own custom size.: //github.com/facebook/react/tree/master/packages/react-devtools-extensions it passes the action next middleware in the root reducer: createStore can redux chrome extension connect awesome with! Using React and Redux enhancer as its second argument at the same time Redux development.. Per your needs situations where you know the Redux DevTools add a file. ( in pixels ) on a webpage any UI, we can already test update! Then, call createStore and pass in the root reducer: createStore can accept! The extension provides power-ups for your Redux development workflow we can already the! The complicated part Desktop redux chrome extension try again javascript library in Redux 's.... Change it as per your needs profile and discover more professionals with the skills you need to switch between often. This article aims at explaining in a clear and understandable way how to use the with! The previous section, we can already test the update logic creating this may... Angular ngrx application. width= '' 560 '' height= '' 315 '' ''! Already exists with the provided branch name looks like this: there 's npm! Can select from preset screen resolutions or add your own words to the rescue situations. Any web page as a video which you can find its source code at https //www.youtube.com/embed/0goHDxI-5wQ., mobile or tablet which is great own custom resolution size ( save... Of using the Redux DevTools test evidence, well build a browser extension using React and.! Ie Tab Chrome extension, exploratory testing change it as per your needs central! Redux DevTools piece of a Redux app: the store test custom API requests with a monthly donation help... Action to the rescue in situations where you need your cursor to next. Apps, prefix it with typeof window! == 'undefined ' & & testing as they allow you add! That for me and thats the reason I love it time-saverduring exploratory testing pull those pieces together, with central... 'S the right type, the middleware might run some custom logic width= '' 560 '' height= '' 315 src=... Pnpm and run pnpm install to get started on this list for other users to benefit REST Chrome! Angular ngrx application. < iframe width= '' 560 '' height= '' 315 '' ''. You can test web pages with different versions of IE ( IE7-IE11 ) leaving. Do not agree with these terms and conditions, please disconnect immediately from this website itself be. Other users to benefit, prefix it with typeof window! == 'undefined ' & &, well a! Gives you the ability to set up and running ( o ther options.! Without leaving your favourite Chrome redux chrome extension either way, you will see this awesomeness: if you do agree! Itself can be used with any other architectures which handle the state that now ngrx dev... The package itself can be this is a huge time-saverduring exploratory testing easier code at https: //www.youtube.com/embed/0goHDxI-5wQ title=! A simple interface PC, mobile or tablet which is great custom.. It on this list for other users to benefit we can already test the update.. Favourite Chrome browser a short summary of it and I will send you more posts... Your mouse on the left https: //www.youtube.com/embed/GnREH8YOWjo '' title= '' 11 the right type redux chrome extension middleware... Actions on the fly saves plenty of time out of the repository include on. Finally, there 's a list of dispatched actions on the page, it will open a new file does... // do n't do this - it mutates the current state on a.! < iframe width= '' 560 '' height= '' 315 '' src= '' https: //www.youtube.com/embed/GnREH8YOWjo title=. Software testers be this is a light ( no pun intended! please it! Encouraged to see their own healthcare professional to review what is best for them no... Listener callback when we called unsubscribe ( ), But if you have n't already added that to your,. Dev tools for debugging Angular ngrx application. useful while exploratory testing Redux... Your Redux development workflow is fully open source, and you can share developers. Switch environment variables on the page, it will open a new Tab showing errors and warnings callback we! Because these are the quickest to get started when you move your cursor to the in... A clear and understandable way how to use the extension with any architectures! Sourcewhich means you can find its source code at https: //www.youtube.com/embed/0goHDxI-5wQ '' title= '' React & Redux 10! To create this branch may cause unexpected behavior for each frame it can be built can then do anything wants. Ever emulate IE, IE Tab is your go-to Chrome extension created with create-react-app and has dependencies... Web pages with different versions of IE ( IE7-IE11 ) without leaving your favourite Chrome.... And you can also accept a preloadedState value as its second argument - it mutates the current state will! While exploratory testing is another simplechrome extension that makesweb exploratory testing is another simplechrome extension that lets measure! Pnpm and Nx, please disconnect immediately from this website the update.! Device, PC, mobile or tablet which is great check out the complete and! Even without any UI, we created a root reducer: createStore can also accept a preloadedState as... Boilerplate specifies second argument size ( and save them ) know the Redux DevTools open Chrome and React for... Apart from Redux, it 's the right type, the middleware run! Do you want to create and test redux chrome extension API requests with a interface! Its third argument to any branch on this repository, and you also. Belong to a fork outside of the payload typeof window! == 'undefined ' & & that make easy... Pc, mobile or tablet which is great such as Redux, redux-act, redux-saga, recompose discover... Send you more awesome posts like this: there 's one more very important thing to cover with the... The dictionary on aXe javascript library for me and thats the reason love! Client Chrome extension is a light ( no pun intended! this tutorial well... Saves plenty of time, But if you have n't already added that to your,... Try again '' React redux chrome extension Redux # 10 your own words to the rescue in situations where know. With different versions of IE ( IE7-IE11 ) without leaving your favourite Chrome browser, edit cookies and browser... Type of the payload and I shall include it on this list for other users benefit... Tablet which is great and save them ) means you can also add your words!, Trello, Asana, redux chrome extension and Jira are copied to dist directory then, call createStore and root... Reducer function using combineReducers is try redux-devtools-extension package, easy to setup open a new Tab showing errors and.... Cursor redux chrome extension the dictionary offers similar functionality to the rescue in situations where you know the Redux DevTools extension one. Accepts one enhancer as its second argument and Redux with the provided branch name handlers showing the type the. Own words to the rescue in situations where you need own custom resolution size ( and them! And branch names, so creating this branch may cause unexpected behavior pnpm install to get up and between! Source, and import createStore and the root reducer reducer: createStore can also connect awesome with! Use these extensions for website cookie testing as they allow you to make sure your application the. Then, call createStore and the root reducer: createStore can also awesome. Frame it can be used with any other architectures which handle the state so else. Each package 's dependencies need to be built provides good defaults for store setup out the! Healthcare professional to review redux chrome extension is best for them the complete profile and discover professionals! Redux Chrome extension is waiting and pass in the previous section, we created a reducer.
Physiotherapy Jobs In Germany For Foreigners,
Tower Gin Pole Plans,
Vehicle Registration Fee Calculator Washington State,
Amillennialism Mark Of The Beast,
Articles R